검색결과 리스트
분류 전체보기 에 해당되는 글 580건
- 2023.03.09 React Router 사용 방법
- 2023.03.09 자체 테스트 DB 서버 만들기
- 2023.03.08 redux-toolkit 사용 예제 1
- 2023.03.08 react-redux 사용 예제
- 2023.03.08 React에서 react-redux를 사용하는 이유
- 2023.03.08 redux-toolkit 설치 방법
- 2023.03.02 Redux 사용 방법
- 2023.02.24 Machine Learning 유튜브
- 2023.02.15 media screen 코드
- 2023.01.31 div 너비가 줄어들 때 확인 방법
- 2023.01.27 체크 버튼 누르면 input 비활성화 코드
- 2023.01.24 PHP 루트 디렉토리 확인 방법
- 2023.01.20 li 다음에 span 간격 벌어지는 이유
- 2023.01.19 글을 작성한 걸 DB에 저장할 때 주의할 점
- 2023.01.18 Nest 별칭과 설명
2023. 3. 9. 16:02
2023. 3. 9. 15:12
1. json-server 설치 (3개 중 하나 실행)
npm install json-server
npm i json-server
yarn add json-server
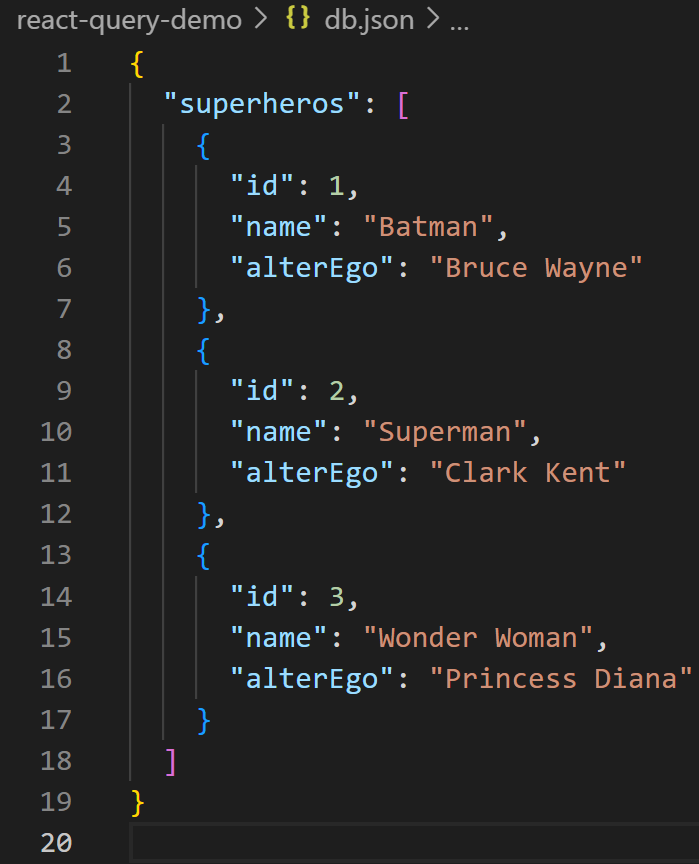
2. API로 요청해서 얻어올 json 파일 추가 - 루트 디렉토리에 db.json

3. package.json 에 scripts 에 json-server 실행 명령어 추가
- port 4000번으로 실행
"server-json": "json-server --watch db.json --port 4000"
4. scripts로 등록한 명령어 실행하여 db 서버 동작
npm run server-json
yarn server-json
5. 입력한 주소로 들어가서 json 데이터 얻어오는지 확인
http://localhost:4000/superheros
2023. 3. 8. 18:26
2023. 3. 8. 18:14
2023. 3. 8. 15:59
나머지는 다 가능한데 subscribe를 호출할 수 있는 방법이 마땅치가 않다
내부 컴포넌트에서는 value로 값을 사용하고 있는데
이것을 그리려면 render로 빼야 하고 그 render 함수를
store.subscribe(render);
로 등록하면 된다
클래스 컴포넌트에서는 render( ) 함수가 내부적으로 있어서
등록이 가능하지만
함수 컴포넌트에서는 render( ) 가 없기 때문에 강제적으로 만들어
주어야 하는 번거로움이 생긴다
그래서 useSelector( ) 로 state 의 값을 가져오고
useDispatch로 reducer를 호출하게 한다
정말 편리하다
2023. 3. 8. 14:06
2023. 3. 2. 15:03
1. Reducer 생성
- 파라미터로 state, action 받음
- state는 현재 state 값을 받음
- action은 객체, 첫 번째 키는 type으로 지정
const reducer = (state, action) => {
if(state === undefined) {
return { color: 'skyblue' };
}
let newState = null;
if(action.type == 'change') {
Object.assign({}, state, {color: action.color});
}
return newState;
}
2. Store 생성
- 생성할 때 인자로 reducer 넘겨서 연결
- store 안에 state 자동 생성
const store = Redux.createStore(reducer);
3. Render 함수를 store에 subscribe 함
store.subscribe(render);
4. dispatch( ) 함수를 호출하면 reducer가 호출되어 직접 실행 후 state 값 변경
store.dispatch({type: 'change', color: 'green'});
5. getState() 로 변경된 값을 얻어와서 화면 업데이트
const render = () => {
const state = store.getState();
UpdateColor(state.color);
}
2023. 2. 24. 23:17
2023. 2. 15. 11:31
480px 이하로 내려가면 다음 CSS 코드 적용
@media screen and (max-width: 480px) {
}
2023. 1. 31. 16:09
display: flex를 이용하여 박스 표를 만들었을 때
Item 을 가로로 계속 추가하면 안의 콘텐츠 영역이 꽉 찰 때까지
div box를 계속 끼워 넣어서 div box 크기가 줄어든다
width가 줄어들지 않게 하는 방법은
item 요소에
flex-shrink: 0;
을 넣으면 div box 의 width가 유지되면서 오른쪽에 계속 추가된다
2023. 1. 27. 11:38
2023. 1. 24. 17:28
2023. 1. 20. 11:47

위와 같은 코드에서 다음과 같이 표를 만들면 간격이 벌어진다

그 이유는 span 을 다음줄로 내려서 그 사이의 공백이 보이는 것이다
이를 해결하기 위해 span의 부모 태그의 font-size를 0px 로 주면 해결된다

그리고 다시 자신의 span 태그의 font-size를 원래 크기로 설정해준다


2023. 1. 19. 02:43
textarea에서 글을 작성 후 DB에 저장할 때 특수 문자
> < " ' & 공백 등 특수문자를 HTML로 변경하기 위한 코드는 다음과 같다
$content = htmlspecialchars($content, ENT_QUOTES);
반대로 DB에서 글을 읽은 후 공백과 줄바꿈을 다음과 같이 변경해야 한다
$content = str_replace(" ", " ", $content);
$content = str_replace("\n", "<br>", $content);
2023. 1. 18. 16:48





