검색결과 리스트
분류 전체보기 에 해당되는 글 580건
- 2023.03.30 React Router
- 2023.03.21 음원 코딩
- 2023.03.21 Paypal 결제 프로그래밍
- 2023.03.21 Web Audio API 동작 과정
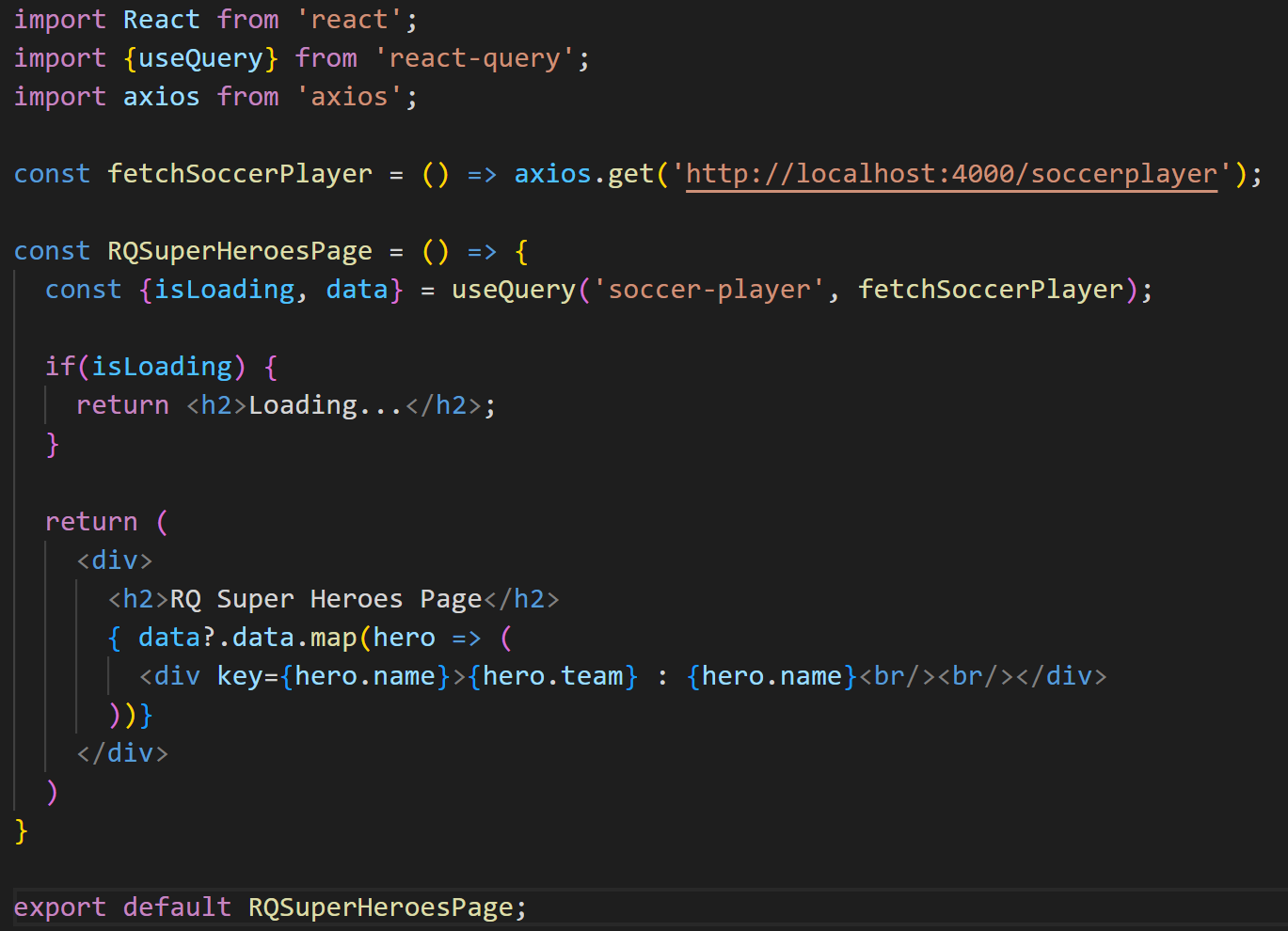
- 2023.03.17 함수에서 useQuery( ) 호출하는 방법
- 2023.03.14 반응형 웹의 폰트 - em과 rem
- 2023.03.14 뷰포트
- 2023.03.14 위치 고정 - Fixed
- 2023.03.14 relative - absolute
- 2023.03.14 절대 위치 지정 - absolute
- 2023.03.14 상대 위치 지정 - relative
- 2023.03.09 React Query Devtools
- 2023.03.09 React Query - 에러 처리 포함
- 2023.03.09 React Query - useQuery 사용법
- 2023.03.09 useEffect 에서 async/await 사용 방법
2023. 3. 30. 10:21
2023. 3. 21. 19:29
// create an AudioContext
const AudioContext = window.AudioContext || window.webkitAudioContext;
const audioContext = new AudioContext();
// load the MP3 file
const url = 'example.mp3';
const request = new XMLHttpRequest();
request.open('GET', url, true);
request.responseType = 'arraybuffer';
request.onload = function() {
// decode the audio data
audioContext.decodeAudioData(request.response, function(buffer) {
// create a source node
const source = audioContext.createBufferSource();
source.buffer = buffer;
// create a stereo panner node
const panner = audioContext.createStereoPanner();
panner.pan.value = 0; // center position
// connect the nodes
source.connect(panner);
panner.connect(audioContext.destination);
// start the playback
source.start();
});
};
request.send();
2023. 3. 21. 19:27
// Replace with your own PayPal merchant ID
const merchantID = "YOUR_MERCHANT_ID";
// Replace with the total price of the items being purchased
const totalPrice = 100;
// Render the PayPal button
paypal.Buttons({
createOrder: function(data, actions) {
// Set up the transaction details
return actions.order.create({
purchase_units: [{
amount: {
value: totalPrice.toFixed(2) // Format price to two decimal places
}
}]
});
},
onApprove: function(data, actions) {
// Capture the funds from the transaction
return actions.order.capture().then(function(details) {
// Show a success message to the buyer
alert("Transaction completed by " + details.payer.name.given_name + "!");
});
}
}).render("#paypal-button-container");
2023. 3. 21. 09:41
Web Audio API
- 자바스크립트로 오디오 소스에 다양한 변화를 줄 수 있는 시스템
- 음원 로딩, 재생, 정지, 패닝, 디스토션, 딜레이 등 여러가지 음향 효과
- 파형 막대를 그리는 등 데이터의 시각화도 가능
- AudioContext 객체를 생성하면서 시작
- AudioContext 객체는 내부에 여러 개의 Audio Node 들을 가질 수 있음
- Audio Node 들은 각각 하나의 역할을 수행하는 모듈들
- GainNode는 음원의 볼륨 크기를 조절
- PannerNode는 음원에 패닝 효과를 적용하고 조절
- AnalyserNode는 음원으로부터 데이터를 추출
- AudioContext 안에 있는 노드들은 서로 연결되어
하나의 연결된 그래프(Audio routing graph)를 형성
Web Audio API 흐름
1. AudioContext 객체 생성
const audio = new AudioContext();
const audio = new (window.AudioContext() || window.webkitAudioContext)();
2. AudioContext 내부에 오디오 소스를 생성
오디오 소스 - <audio> 태그, Oscillator, Raw PCM 데이터, 실시간 Stream
<audio id="audio-source" src="./src/audio.mp3"/>
const audioSource = document.querySelector('#audio-source');
const source = audio.createMediaElementSource(audioSource);
3. 게인, 패너, 리버브, 컴프레서 등 여러가지 이펙터 노드들 생성
const gainNode = audio.createGain();
4. 오디오의 최종 목적지(destination) 정함 - 노트북 스피커 등
5. 소스 -> 이펙터 노드 -> 목적지 순서대로 연결
const gainConnected = source.connect(gainNode);
gainConnected.connect(audio.destination);
https://curryyou.tistory.com/451
2023. 3. 17. 11:29
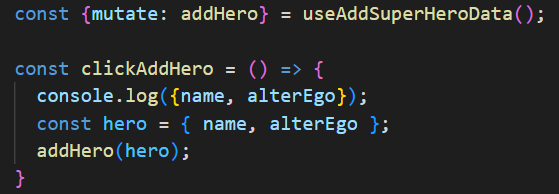
훅을 컴포넌트 함수 내부에서 호출해야 하고
그 밖에 함수 안이나 다른 곳에서 호출하면 안 된다
따라서 컴포넌트 함수 처음에 훅을 호출하고 나서
필요할 때 다시 호출하는 방법을 react-query에서 제공하는데
useQuery 는 refetch 방법으로 제공하고
useMutation은 mutate 방법으로 제공한다




2023. 3. 14. 15:32
스마트 폰 등 다양한 기기를 고려해야 하는 반응형 휍에서 글자 크기를
설정하는데는 적합하지가 않다
반응형 웹에서는 px 대신 em 또는 rem 단위를 많이 사용한다
em
영문자 M의 너비를 1em 으로 계산하여 이에 대한 상대적인 크기로 글자 크기를 표현
1em = 16px;
2em = 32px;
em이 사용된 요소의 하위 요소에서는 부모 요소의 em을 상속 받아 글자 크기가 정해진다
em은 부모 요소에서 설정된 글자 크기를 기준으로 하는데
rem은 브라우저의 기본 글자 크기를 기준으로 한 상대적인 크기를 나타낸다
2023. 3. 14. 12:12
뷰포트 - 컴퓨터나 스마트 폰의 브라우저 화면 크기를 말한다
메뉴바와 탭 영역을 제외한 영역
스마트폰과 태블릿의 뷰포트 크기가 다르기 때문에
미디어 쿼리를 이용하여 뷰포트의 크기에 맞추어
CSS의 정의를 달리할 필요가 있다
스마트폰은 뷰포트의 크기를 고려하지 않고
웹 페이지를 만들게 되면
글자와 이미지가 굉장히 작아져 사용하는데 불편하다
이러한 단점을 보완하기 위하여 스마트폰 용 웹페이지를 제작할 때는
다음과 같이 <meta> 태그를 이용하여 모바일 기기의 뷰포트를 설정한다
<meta name="viewport" content="width=device-width, initial-scale=1.0">
'width=device-width' 는 웹페이지의 너비를
모바일 기기의 뷰포트 너비와 일치시켜서
화면에 표시하라고 웹 브라우저에게 알려주는 것
2023. 3. 14. 11:36
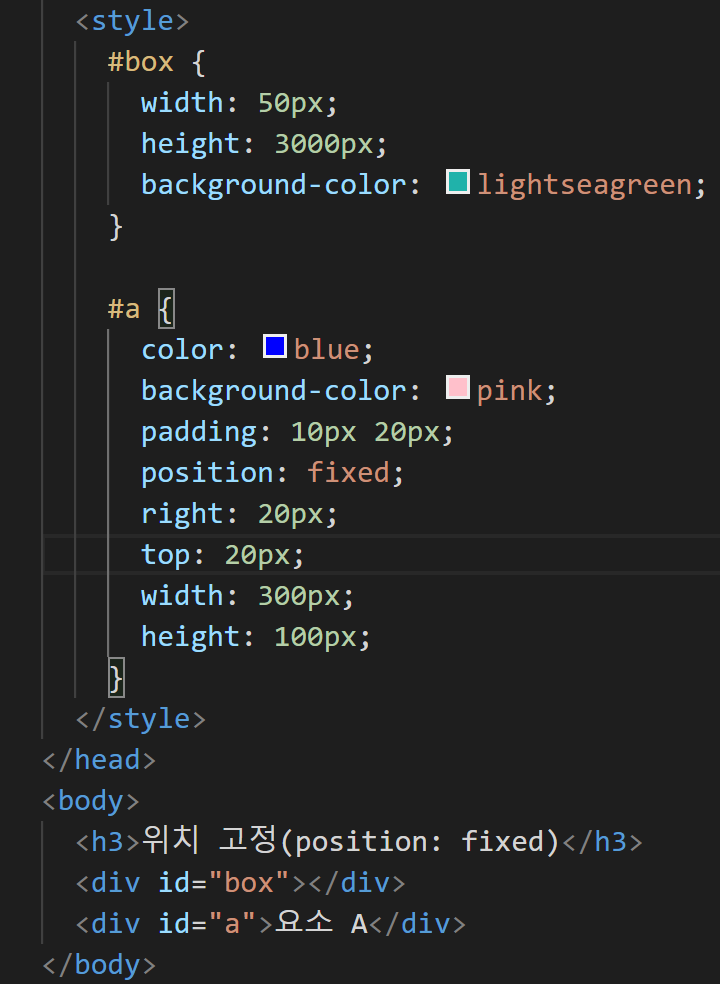
스크롤이 내려가도 위치가 변경이 안 되는 브라우저의 특정위치에 고정시키려면
position: fixed로 주면 된다

2023. 3. 14. 11:29
부모가 position: relative 이고 자식이 position: absolute일 때
부모 영역 내에서 원하는 위치로 이동이 가능하다


2023. 3. 14. 11:10
2023. 3. 14. 11:00
relative 는 원래 위치에서 top, left 떨어진 지점으로 이동
- 원래 있어야 할 지점을 기준으로 상대적인 위치로 이동

2023. 3. 9. 22:32
이전에 두면 오른쪽 아래 꽃 모양이 보이고 이게 Devtools 이다
</QueryClientProvider>
import { ReactQueryDevtools } from 'react-query/devtools';
<ReactQueryDevtools initialIsOpem={false} position='bottom-right'/>
2023. 3. 9. 18:45
2023. 3. 9. 18:18
2023. 3. 9. 16:45