검색결과 리스트
분류 전체보기 에 해당되는 글 588건
- 2025.03.22 응답 상태 코드
- 2025.03.12 staleTime과 cacheTime
- 2025.03.12 useQuery 데이터 조회
- 2025.03.10 React Query 개요
- 2025.03.04 iPhone 15 Pro 실행
- 2025.03.01 STUN/TURN 서버
- 2025.02.18 Redis key 값으로 저장
- 2025.02.17 우분투에 Redis 설치 및 실행
- 2025.01.01 React Native 로그아웃
- 2024.12.31 refetchInterval 1
- 2024.12.31 staleTime vs cacheTime
- 2024.12.25 React Native CLI 생성 명령어
- 2024.12.09 Let's encrypt HTTPS 설정 2
- 2024.12.06 기억 존속 시간
- 2024.11.17 라즈베리 파이 네트워크 설정 삭제
2025. 3. 22. 09:32
200 OK : 요청이 성공적으로 처리됨
201 Created : 요청이 성공적으로 처리되어 새 리소스가 생성됨
400 Bad Request : 서버가 요청을 이해하지 못함
401 Unauthorized : 인증이 필요한 페이지를 요청함
403 Forbidden : 서버가 요청을 거부함
404 Not Found : 요청한 리소스를 찾을 수 없음
500 Internal Server Error : 서버 내부 에러가 발생함
2025. 3. 12. 10:51
stale - 신선하지 않다, 데이터가 더 이상 유효하지 않다
기본 값은 0
데이터를 조회하는 순간 데이터는 바로 유효하지 않게 됨
데이터가 유효하지 않다면 기회가 주어졌을 때
다시 요청하여 데이터를 최신화
재요청 기회가 주어지는 시점은
똑같은 캐시 키를 사용하는 useQuery를 사용하는 컴포넌트가 마운트 될 때
cacheTime은 useQuery Hook을 사용한 컴포넌트가 언마운트 되고 나서
해당 데이터를 얼마동안 유지할지에 대한 설정
기본 값은 5분
useQuery를 사용한 컴포넌트가 언마운트 되고 나서
5분 안에 다시 마운트된다면 isLoading 값이 true로 되지 않음
처음 렌더링하는 시점부터 data 값이 이전에 불러온 데이터로 채워져 있게 됨
staleTime에 따라 해당 데이터가 유효하다면 재요청하지 않고
유효하지 않다면 재요청
예제를 통해 이해
Case 1. (기본 옵션) 기본 옵션에서 staleTime은 0, cacheTime은 5분
1. SampleA 컴포넌트에서 useQuery(['articles'], getArticles) 사용
- 데이터가 조회되는 순간 데이터가 더 이상 유효하지 않다고 간주
2. 나중에 SampleB라는 컴포넌트가 화면에 마운트되고, 이 컴포넌트도
useQuery['articles'], getArticles) 를 사용
- SampleB가 화면에 나타나는 순간, SampleA에서 불러온 데이터를 그대로 보여줌
- 캐시 키를 통하여 해당 데이터가 유효한지 확인
- 지금 상황은 데이터가 유효하지 않기 때문에 재요청
- 재요청이 끝나면 새로운 데이터가 SampleB와 SampleA에 모두 반영
- 요청은 한 번만 하지만, 해당 캐시 키를 사용하는 useQuery Hook에 모두 반영
3. SampleA와 SampleB가 모두 언마운트
- 같은 캐시 키를 가진 useQuery를 사용하는 컴포넌트가 화면에서
모두 언마운트되면 5분동안 데이터 유지
4. 5분 안에 SampleA 컴포넌트가 다시 마운트 됨
- 컴포넌트가 처음 보일 때 이전에 불러온 데이터를 그대로 사용
- 데이터가 유효하지 않기 때문에 재요청, 새로운 데이터로 대체
5. SampleA 컴포넌트가 언마운트 되고 5분 뒤에 다시 마운트 됩니다.
- 5분이 지났기 때문에 캐시에서 기존 데이터 제거
- data가 undefined이며 새로 요청
Case 2. (staleTime 3분) 만약 staleTime을 3분(1000 x 60 x 3)으로
설정했을 때 어떻게 작동하는지 확인
1. SampleA 컴포넌트에서 useQuery(['articles'], getArticles,
{ staleTime: 1000 x 60 x 3 } )을 사용
- 응답받은 데이터는 3분 동안 유효함
2. 3분 안에 같은 키를 가진 useQuery를 사용하는 컴포넌트
SampleB 컴포넌트가 마운트
- 기존에 받아온 데이터를 그대로 사용
- 3분 안에 컴포넌트가 마운트 되어서 데이터가 유효하다고 간주
새로 요청하지 않음
3. SampleA 컴포넌트와 SampleB 컴포넌트가 모두 언마운트
- 데이터가 5분동안 캐시에 유지
4. 5분 안에 SampleA 컴포넌트가 마운트
- 5분 안에 컴포넌트가 마운트됐기 때문에, 캐시에 있던 데이터를 그대로 사용
- 만약 마지막으로 데이터를 요청한지 3분 안에 마운트 됐다면
데이터를 새로 요청하지 않음.
3분 이상 경과됐다면 데이터를 새로 요청, 새로운 데이터로 대체
2025. 3. 12. 09:10
const { data, error, isLoading } = useQuery(['articles'], getArticles);
첫 번째 인자 - 조회하고 싶은 데이터의 캐시 키
이 캐시 키를 사용하여 데이터를 캐싱
한 번 데이터를 받아온 다음, 나중에 같은 요청을 해야 하는 상황에서
데이터가 이미 존재한다면 기존에 있던 데이터를 바로 보여줌
설정에 따라 데이터를 새로 요청도 가능
캐싱에 관한 설정도 따로 할 수 있음
캐싱 기간, 캐싱 비활성화 등을 세 번째 파라미터로 설정
두 번째 인자 - Promise를 반환하는 함수
이 컴포넌트가 렌더링 될 때 해당 함수를 호출
이에 대한 상태가 관리됨
* 반환값
status: API의 요청 상태를 문자열로 나타냄
- 'loading': 아직 데이터를 받아오지 않았고, 현재 데이터를 요청 중
- 'error': 오류 발생
- 'success': 데이터 요청 성공
- 'idle': 비활성화된 상태(따로 설정해 비활성화한 경우)
isLoading: status === 'loading'
isError: status === 'error'
isSuccess: status === 'success'
isIdle: status === 'idle'
error: 오류가 발생했을 때 오류 정보
data: 요청 성공한 데이터
isFetching: 데이터가 요청 중일 때 true가 됨
(데이터가 이미 존재하는 상태에서 재요청할 때
isLoading은 false, isFetching은 true)
refetch: 다시 요청을 시작하는 함수
요청의 결과물이 특정 변수에 따라 달라진다면 꼭 캐시 키에 포함
세 번째 파라미터에 options 객체
enabled: boolean 타입의 값을 설정,
이 값이 false라면 컴포넌트가 마운트될 때
자동으로 요청하지 않음
refetch 함수로만 요청이 시작
retry: boolean | number | (failureCount: number, error: TError) => boolean
이 값을 true로 하면 실패했을 때 성공할 때까지 계속 반복 요청
이 값을 false로 하면 실패했을 때 재요청하지 않음
이 값을 3으로 하면 3번까지만 재요청
이 값을 함수 타입으로 설정하면 실패 횟수와 오류 타입에 따라
재요청할지 함수 내에서 결정
retryDelay: number | (retryAttempt: number, error: TError) => number
요청이 실패한 후 재요청할 때 지연 시간을 얼마나 가질지 설정
시간 단위는 ms
staleTime: 데이터의 유효 시간을 ms 단위로 설정, 기본 값은 0
cacheTime: 데이터의 캐시 시간을 ms 단위로 설정, 기본 값은 5
캐시 시간은 Hook을 사용하는 컴포넌트가 언마운트 되고 나서
해당 데이터를 얼마나 유지할지 결정
refetchInterval: false | number - n초마다 데이터를 새로 고침하도록 설정
refetchOnmount: boolean | 'always' 타입의 값을 설정
컴포넌트가 마운트될 때 재요청하는 방식을 설정
기본값은 true
- true일 때 는 데이터가 유효하지 않을 때 재요청
- false일 때는 컴포넌트가 다시 마운트되어도 재요청하지 않음
- 'always' 일 때는 데이터의 유효 여부와 관계 없이 무조건 재요청
onSuccess: (data: Data) => void 타입의 함수를 설정
데이터 요청이 성공하고 나서 특정 함수를 호출하고 싶을 때 사용
onError: (error: Error) => void 타입의 함수를 설정
데이터 요청이 실패하고 나서 특정 함수를 호출하고 싶을 때 사용
onSettled: (data?: Data, error?: Error) => void 타입의 함수
데이터 요청의 성공 여부와 관계 없이 요청이 끝나면 특정 함수를 호출하도록 설정
initialData: Data | () => Data
Hook에서 사용할 데이터의 초기값을 지정하고 싶을 때 사용
2025. 3. 10. 19:21
Hook을 기반으로 데이터를 편하게 로딩
React Query가 없으면 로딩, 결과, 오류를 위한 상태를 직접 관리
컴포넌트에서 바로 API를 요청하면 사용자가 다른 화면으로 이동하여
컴포넌트가 화면에서 사라질 때 상태 또한 사라짐
다시 컴포넌트를 보여줄 때 받아온 값을 사용하지 못하고
다시 API 요청
즉 캐싱되지 않음
1. Hook을 기반으로 데이터 로딩을 훨씬 편하게 함
2. 캐싱도 기본적으로 제공
2025. 3. 4. 21:55
2025. 3. 1. 21:21
NAT - Network Address Translation
Private IP를 Public IP로 1 대 1 대응시켜 변환하는 장치
IP 패킷이 있는 출발지 및 목적지의 IP 주소와
TCP/UDP 포트 숫자 등을 바꿔 재기록하면서 네트워크 트래픽을
주고 받게 하는 기술
장점 - IP 주소 절약, 보안
WebRTC는 peer to peer 방식으로 서로 데이터를 주고 받음
보내고 받는 Peer의 Public IP를 알고 있어야 함
Public IP는 요청을 보낼 때마다
private IP > public IP 로 NAT가 변환
동일한 Public IP로 통신할 수 없음
현재는 NAT와 방화벽을 필수 포함
ICE - Interactive Connectivity Establishment
두 단말이 서로 통신할 수 있는 최적의 경로를 찾을 수 있도록 도와주는 프레임워크
두 단말이 방화벽이 존재하면 통과하고
단말의 Public IP가 없다면 유일한 주소값을 할당
라우터가 Peer 간의 직접 연결을 허용하지 않을 때는 데이터를 릴레이
ICE를 사용하면 NAT가 통신을 위해 필요한 모든 포트를 열고
두 단말 모두 다 연결할 수 있는 IP주소, 포트에 대한 완전한 정보를 갖게 된다
STUN - Session Traversal Utilities for NAT
STUN 서버 - 해당 Peer의 Public IP 주소를 보내는 역할
STUN 방식 : 단말이 자신의 공인 IP 주소와 포트를 확인하는 과정에 대한 프로토콜
클라이언트가 STUN 서버에 요청을 보내면
공인 IP 주소와 함께 통신에 필요한 정보를 보내줌
클라이언트는 이 정보를 이용해 다른 기기와 통신
하지만 이러한 경우에도 통신이 되지 않으면 TURN 서버로 넘김
TURN - Traversal Using Relay NAT
STUN의 확장
NAT 환경에서 릴레이해서 통신
2025. 2. 18. 01:08
2025. 2. 17. 23:15
1. sudo apt update
2. sudo apt upgrade -y
3. sudo apt install redis-server
4. sudo service redis-server start
5. sudo service redis-server status
6. redis-cli
7. PING을 입력하면 PONG이 리턴
설치 및 실행 성공
2025. 1. 1. 21:01

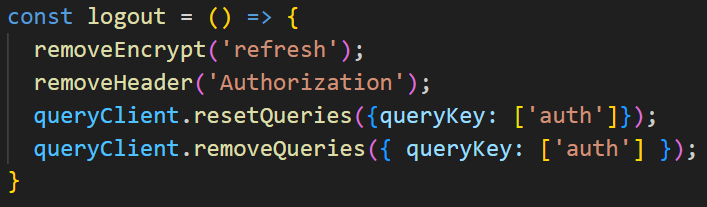
헤더에서 access token 삭제
Encrypt Storage 에서 refresh token 삭제
resetQueries로 쿼리 상태를 초기값으로 리셋해서 값의 변경으로 useAuth 호출
removeQueries로 캐시에 있는 값 삭제
2024. 12. 31. 22:49
React Query에서 제공하는 refetchInterval, refetchOnReconnect, refetchIntervalInBackground는 쿼리 재요청(Refetch) 동작을 제어하는 옵션입니다. 각각의 옵션은 쿼리를 언제, 어떻게 다시 가져올지를 정의합니다. 아래에서 상세히 설명하겠습니다.
1. refetchInterval
- 역할: 주기적으로 데이터를 다시 가져오기(Refetch)를 실행합니다.
- 타입: number | false (기본값: false)
- number: 밀리초 단위로 주기를 설정합니다.
- false: 주기적인 재요청을 비활성화합니다.
- 사용 예: 실시간으로 데이터를 업데이트해야 하는 경우.
작동 방식
- 주어진 밀리초 간격으로 데이터를 자동으로 다시 가져옵니다.
- 이 설정은 데이터가 stale(오래된) 상태가 아니더라도 요청을 실행합니다.
예제
useQuery('example', fetchData, {
refetchInterval: 5000, // 5초마다 데이터를 다시 가져오기
});
- 위 코드는 5초마다 API를 호출하여 데이터를 갱신합니다.
2. refetchOnReconnect
- 역할: 네트워크 연결이 다시 활성화될 때 데이터를 다시 가져옵니다.
- 타입: boolean (기본값: true)
- true: 네트워크가 다시 연결되면 쿼리를 재요청합니다.
- false: 네트워크 연결 여부에 관계없이 자동으로 재요청하지 않습니다.
작동 방식
- 네트워크가 끊겼다가 다시 연결되었을 때, 해당 옵션이 활성화되어 있으면 데이터를 다시 가져옵니다.
- React Query는 네트워크 상태를 감지하기 위해 브라우저의 Navigator API를 사용합니다(navigator.onLine).
예제
useQuery('example', fetchData, {
refetchOnReconnect: true, // 네트워크 연결 복구 시 데이터를 다시 가져오기
});
- 사용자가 네트워크를 다시 연결하면 React Query가 자동으로 데이터를 재요청합니다.
적용 시점
- 사용자 환경에서 네트워크 연결이 불안정한 경우 유용합니다.
- 예: 모바일 애플리케이션에서 사용자가 Wi-Fi를 다시 연결했을 때 데이터를 자동으로 동기화.
3. refetchIntervalInBackground
- 역할: 브라우저가 백그라운드 상태에 있을 때도 refetchInterval을 유지할지 결정합니다.
- 타입: boolean (기본값: false)
- true: 브라우저가 백그라운드 상태여도 데이터를 주기적으로 가져옵니다.
- false: 브라우저가 백그라운드 상태일 경우, refetchInterval이 일시 중지됩니다.
작동 방식
- 브라우저가 백그라운드 상태로 전환되었는지 확인하기 위해 Document Visibility API를 사용합니다 (document.hidden).
- 기본적으로 브라우저가 백그라운드에 있을 때는 네트워크 요청을 줄이기 위해 refetchInterval을 멈춥니다. 하지만 이 옵션을 활성화하면 브라우저가 백그라운드 상태에서도 주기적으로 데이터를 가져옵니다.
예제
useQuery('example', fetchData, {
refetchInterval: 5000, // 5초마다 데이터 갱신
refetchIntervalInBackground: true, // 백그라운드 상태에서도 갱신
});
- 위 설정에서는 브라우저가 백그라운드 상태일 때도 5초마다 데이터를 가져옵니다.
적용 시점
- 실시간 데이터가 매우 중요할 때(예: 주식 가격, 실시간 알림 등).
- 네트워크 요청이 빈번하게 발생하므로 사용 시 주의가 필요합니다.
옵션 간의 상호작용
refetchInterval과 refetchIntervalInBackground
- refetchInterval이 활성화되어 있어야 refetchIntervalInBackground가 의미를 가집니다.
- refetchIntervalInBackground: false이면, 브라우저가 백그라운드 상태일 때 refetchInterval이 일시 중지됩니다.
- 두 옵션을 함께 사용하여 데이터를 주기적으로 업데이트하면서 네트워크 부하를 제어할 수 있습니다.
refetchOnReconnect와 refetchInterval
- 두 옵션은 독립적으로 작동합니다.
- refetchOnReconnect는 네트워크 상태 변화를 기준으로 동작하며, refetchInterval은 주기적인 데이터 요청을 기준으로 동작합니다.
- 예를 들어, refetchInterval이 5초로 설정되어 있다면, 네트워크가 끊겼다가 복구된 시점에 즉시 데이터를 요청합니다.
실제 사용 예제
실시간 데이터 갱신 예제
주식 가격 데이터를 실시간으로 가져오고, 백그라운드 상태에서도 데이터를 주기적으로 갱신합니다.
useQuery('stockPrices', fetchStockPrices, {
refetchInterval: 1000, // 1초마다 데이터 갱신
refetchIntervalInBackground: true, // 백그라운드 상태에서도 갱신
});
모바일 애플리케이션 예제
네트워크 연결이 끊겼다가 다시 연결될 때 데이터를 자동으로 가져옵니다.
useQuery('userProfile', fetchUserProfile, {
refetchOnReconnect: true, // 네트워크 복구 시 자동으로 데이터 요청
});
네트워크 최적화 예제
- 10초마다 데이터를 갱신하되, 백그라운드 상태에서는 데이터 요청을 멈춥니다.
- 네트워크 연결 복구 시에도 데이터를 자동으로 동기화합니다.
useQuery('dashboardData', fetchDashboardData, {
refetchInterval: 10000, // 10초마다 데이터 갱신
refetchIntervalInBackground: false, // 백그라운드 상태에서는 갱신 중지
refetchOnReconnect: true, // 네트워크 복구 시 데이터 동기화
});
옵션 비교
옵션 기본값 역할 사용 사례
| refetchInterval | false | 데이터를 주기적으로 다시 가져오기 | 실시간 업데이트(예: 주식, 실시간 알림) |
| refetchOnReconnect | true | 네트워크 연결이 복구되면 데이터를 다시 가져오기 | 모바일 환경에서 네트워크 연결 복구 시 데이터 동기화 |
| refetchIntervalInBackground | false | 백그라운드 상태에서도 데이터를 주기적으로 가져오기 | 브라우저 백그라운드에서도 실시간 업데이트가 필요한 경우 |
결론
- refetchInterval: 주기적으로 데이터를 갱신해야 할 때 사용.
- refetchOnReconnect: 네트워크 복구 시 자동으로 데이터를 다시 가져오기.
- refetchIntervalInBackground: 브라우저가 백그라운드 상태여도 주기적인 갱신을 유지.
이 세 가지 옵션을 상황에 맞게 조합하여 실시간 데이터 처리 및 네트워크 최적화를 구현할 수 있습니다.
2024. 12. 31. 22:45
1. staleTime
- 역할: 데이터를 "신선(fresh)"한 상태로 간주하는 시간을 설정합니다.
- 기본값: 0ms (데이터는 즉시 "stale(오래된)" 상태가 됨)
- 의미:
- React Query는 데이터를 캐시하고, 캐시된 데이터를 사용할지 새로 요청할지 결정합니다.
- staleTime 내에서는 데이터를 신선한 상태로 간주하고, 다시 가져오지(refetch) 않습니다.
- staleTime이 지난 후, 데이터는 "stale(오래된)" 상태가 되어, React Query는 필요에 따라 데이터를 다시 가져옵니다.
staleTime의 동작 흐름
- 데이터가 캐시에 저장됩니다.
- staleTime 내에서는 데이터를 신선하다고 간주하여, 요청이 발생해도 네트워크 요청 없이 캐시된 데이터를 반환합니다.
- staleTime이 지나면 데이터는 "stale" 상태로 간주되고, 다음 요청 시 네트워크를 통해 데이터를 다시 가져옵니다.
staleTime의 사용 예시
javascript
코드 복사
useQuery('example', fetchData, { staleTime: 1000 * 60 * 5, // 5분 동안 데이터를 신선하게 유지 });
- 위 설정에서는 데이터가 캐시에 저장된 후 5분 동안 "신선" 상태로 간주됩니다.
- 5분 동안 다시 요청하면 서버에 네트워크 요청을 보내지 않고 캐시 데이터를 사용합니다.
- 5분이 지나면 데이터는 "stale" 상태가 되고, 다음 요청 시 서버에서 데이터를 다시 가져옵니다.
2. cacheTime
- 역할: 데이터를 캐시에 유지하는 시간을 설정합니다.
- 기본값: 5분 (300,000ms)
- 의미:
- 캐시에 저장된 데이터가 사용되지 않을 경우, 캐시에서 데이터를 삭제하는 시간입니다.
- 데이터가 캐시에 있는 동안에는 다시 요청이 발생하면 캐시 데이터를 사용하지만, 데이터가 삭제되면 새로 데이터를 가져옵니다.
cacheTime의 동작 흐름
- 데이터가 캐시에 저장됩니다.
- cacheTime 동안 데이터가 사용되지 않으면, React Query는 데이터를 캐시에서 삭제합니다.
- 캐시가 삭제된 후 요청이 발생하면 네트워크 요청을 통해 데이터를 새로 가져옵니다.
cacheTime의 사용 예시
javascript
코드 복사
useQuery('example', fetchData, { cacheTime: 1000 * 60 * 10, // 10분 동안 캐시 데이터 유지 });
- 위 설정에서는 데이터가 캐시에 저장된 후 10분 동안 사용되지 않으면 캐시에서 삭제됩니다.
- 데이터가 삭제되기 전에는 캐시에 있는 데이터를 사용할 수 있습니다.
- 10분 후 데이터가 삭제되면, 새 요청 시 서버로부터 데이터를 다시 가져옵니다.
staleTime과 cacheTime의 차이점
속성staleTimecacheTime
| 역할 | 데이터를 "신선(fresh)"한 상태로 간주하는 시간 | 데이터를 캐시에 유지하는 시간 |
| 기본값 | 0ms (즉시 stale 상태가 됨) | 5분 |
| 데이터 상태 | "stale" 또는 "fresh" 상태를 관리 | 캐시에 데이터가 남아 있는지 여부를 관리 |
| 동작 시점 | 데이터가 stale 상태인지 판단 | 데이터가 캐시에서 삭제될지 여부를 판단 |
| 네트워크 요청 | staleTime 내에서는 네트워크 요청 없이 캐시 사용 | 데이터가 캐시에서 삭제되면 네트워크 요청 발생 |
| 목적 | 데이터의 신선도와 네트워크 요청 빈도를 조절 | 캐시 데이터의 유효 기간을 조절 |
결합하여 사용하기
staleTime과 cacheTime은 서로 독립적이지만, 결합하여 데이터 요청과 캐싱 동작을 세밀하게 제어할 수 있습니다.
예제
javascript
코드 복사
useQuery('example', fetchData, { staleTime: 1000 * 60 * 5, // 5분 동안 데이터를 신선하다고 간주 cacheTime: 1000 * 60 * 10, // 10분 동안 캐시 데이터를 유지 });
- 데이터는 처음 요청 후 5분 동안 신선(fresh) 상태로 간주됩니다.
- 5분 내에는 캐시된 데이터를 사용하고 네트워크 요청을 하지 않습니다.
- 5분이 지나면 데이터가 "stale" 상태가 되고, 새 요청 시 데이터를 다시 가져옵니다.
- 데이터가 10분 동안 사용되지 않으면 캐시에서 삭제됩니다.
시나리오
- 0~5분: 데이터를 요청하면 캐시 데이터를 사용 (네트워크 요청 없음).
- 5~10분: 데이터는 stale 상태로 간주되지만 캐시에 남아 있음. 새 요청 시 네트워크를 통해 데이터를 다시 가져옴.
- 10분 이후: 캐시 데이터가 삭제됨. 새 요청 시 네트워크 요청만 가능.
언제 어떤 옵션을 사용해야 할까?
- staleTime을 길게 설정해야 할 때:
- 데이터가 자주 변경되지 않고, 네트워크 요청을 줄이고 싶을 때.
- 예: 뉴스 피드, 공통 설정 데이터, 유저 프로필 정보 등.
- cacheTime을 길게 설정해야 할 때:
- 캐시 데이터를 가능한 오래 유지하고, 자주 재사용하고 싶을 때.
- 예: 비슷한 요청이 자주 발생하는 경우(검색 결과 등).
- staleTime을 짧게 설정해야 할 때:
- 데이터가 실시간으로 변경될 가능성이 있을 때.
- 예: 주식 가격, 채팅 메시지 등.
- cacheTime을 짧게 설정해야 할 때:
- 데이터가 민감하거나, 불필요한 캐시를 피하고 싶을 때.
- 예: 보안 관련 정보.
결론
- staleTime: 데이터의 신선도를 관리하며, 네트워크 요청을 줄이는 데 사용됩니다.
- cacheTime: 데이터를 캐시에 얼마나 오래 유지할지를 결정합니다.
- 두 옵션을 상황에 맞게 조합하여 React Query의 캐싱 동작을 최적화할 수 있습니다.
2024. 12. 25. 15:39
2024. 12. 9. 11:18
1. 도메인 설정
2. nginx 설치 후 실행
3. certbot 설치
sudo apt install certbot python3-certbot-nginx
4. 인증서 발급
sudo certbot --nginx -d apple.com
5. 접속 확인
https://apple.com
Apple
Discover the innovative world of Apple and shop everything iPhone, iPad, Apple Watch, Mac, and Apple TV, plus explore accessories, entertainment, and expert device support.
www.apple.com
6. http에서 https로 redirection
server {
listen 80;
server_name apple.com;
return 301 https://$host$request_uri;
}
7. 설정 후 nginx 재시작 및 테스트
sudo nginx -t
sudo systemctl restart nginx
2024. 12. 6. 15:53
헤더 파일 내용
1. 함수 원형
2. 기호 상수, #define, const
3. 구조체 선언
4. 클래스 선언
5. 템플릿 선언
6. 인라인 함수
기억 존속 시간(Storage duration)
1. 자동 - 자동변수 - 지역변수, 블록 (쓰레기 값)
2. 정적 - 정적변수 - 전역변수, static (0)
3. 동적 - 동적변수 - new, delete
4. 쓰레드
사용범위(Scope)
어떤 이름이 하나의 파일 안에서 얼마나 널리 알려지는가?
1. 블록 - 지역
2. 파일 - 전역
링크(Linkage)
서로 다른 번역 단위들이 이름을 공유하는 것
1. 외부링크(external linkage) - 여러 파일들이 이름을 공유
2. 내부링크(internal linkage) - 한 파일 안에 있는 함수들만 공유
3. 링크 없음
2024. 11. 17. 16:49