검색결과 리스트
분류 전체보기 에 해당되는 글 580건
- 2022.11.11 userReducer
- 2022.11.11 useEffect
- 2022.11.02 서버 포트 변경
- 2022.11.02 git clone private PAT(Personal Access Token)
- 2022.10.23 OpenCvSharp Byte to Bitmap
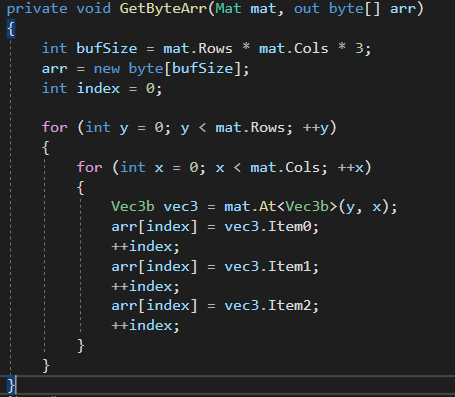
- 2022.10.23 OpenCvSharp Mat to byte array
- 2022.10.19 React props
- 2022.09.26 flex 속성
- 2022.09.20 가운데로 보내기
- 2022.09.07 크로스 스레드 작업이 잘못되었습니다
- 2022.08.15 C# OpenCV설치
- 2022.08.15 OpenCV System.AccessViolationException 발생
- 2022.08.12 Async await
- 2022.08.11 PHP array 변환 에러
- 2022.08.09 리눅스 last 명령어 실행 실패
2022. 11. 11. 11:41
첫 번째 파라미터 - 리듀서 함수
두 번째 파라미터 - 해당 리듀서의 기본값
state 값과 dispatch 함수를 받아옴
state는 현재 가리키고 있는 상태
dispatch는 액션 발생시키는 함수
dispatch(action) 과 같은 형태로 함수 안에 액션 값을 넣어주면
리듀서 함수가 호출되는 구조
가장 큰 장점
- 컴포넌트 업데이트 로직을 컴포넌트 바깥으로 뺄 수 있음
2022. 11. 11. 11:34
리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook
[ ] 두 번째 인자에 빈 배열을 넣으면 처음에 로딩할 때만 수행됨
cleanup은 호출되기 이전에 실행
cleanup 구현은 프로그램 실행 종료 직전 수행 - 이전 값을 수행
2022. 11. 2. 16:12
http 포트 번호는 80 인데 node에서 설정한 서버 포트 번호는 3048이라면
이 둘을 연결시키는 작업이 필요하다
그 명령어는 다음과 같다
sudo iptables -t nat -A PROROUTING -i eth0 -p tcp --dport 80 -j REDIRET --to-port 3048
2022. 11. 2. 13:43
1. 사용자 버튼 누른 후 Settings 를 누른다

2. Personal access tokens - Fine grained tokens 버튼을 누른다
3. Generate new token을 누른다

4. Token name을 입력한다
5. Expiration 을 설정한다 최대 1년이다
6. Repository access를 설정한다
- 개인적으로 Repository마다 다른 token으로 설정하기 위해 Only select repositories를 선택한다

7. Repository Permissions와 Account Permissions를 설정한다
- 무슨 항목인지 모르기 때문에 다 Read and Write로 설정했다
그냥 놔두고 No Access로 진행하면 아무 동작도 못하고 git init 도 막힌다
8. Generate token 버튼을 누른다

9. 생성한 token을 password로 입력한다
git clone "https://github.com/{name}/{repo_name}.git
Username for 'https://github.com': {name}
Password for 'https://{name}@github.com': 생성한 토큰 입력
현재 내 username은 다음 명령어로 확인할 수 있다
git config --list
2022. 10. 23. 13:52
2022. 10. 23. 13:50
2022. 10. 19. 16:29
props는 properties를 줄인 표현
컴포넌트 속성을 설정할 때 사용하는 요소
props 값은 해당 컴포넌트를 불러와서 사용하는 부모 컴포넌트에서 설정
props 값은 컴포넌트 함수의 파라미터로 받아 와서 사용할 수 있음
props의 변수 값을 사용할 때는 컴포넌트 내부에서 { } 로 감싸서 사용하면 됨
2022. 9. 26. 11:09
1. display: flex
container
2. flex-direction: row; column, row-reverse, column-reverse;
3. flex-wrap: nowrap; wrap, wrap-reverse;
4. flex-flow: row wrap; - flex-direction과 flex-wrap을 동시에 지정
flex-flow: row nowrap;
justify
5. justify-content: flex-start; flex-end, center, space-between, space-around, space-evenly
align
6. align-items: stretch; flex-start, flex-end, center, baseline;
7. align-content: stretch; flex-start, flex-end, center, space-between, space-around, space-evenly;
item
8. flex-basis: auto(해당 아이템의 width), 0, 50%, 300px, 10rem, content(컨텐츠의 크기);
9. flex-grow: 1, 0
.item:nth-child(1) { flex-grow: 1; }
.item:nth-child(2) { flex-grow: 2; }
.item:nth-child(3) { flex-grow: 1; }
10. flex-shrink: 1
11. flex: flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형
12. align-self: auto, stretch, flex-start, flex-end, center, baseline;
13. order
14. z-index
2022. 9. 20. 22:31
margin: 0 auto;
div 전체 공간에서 가운데로 보내기
text-align: center;
div 박스 내에서 가운데로 보내기
매번 봐도 헷깔린다
그냥 flex에 익숙해져서 그것을 사용하는 게 편하다
2022. 9. 7. 23:59
해당 스레드가 아니라 다른 스레드에서 메서드를 실행했을 때
위와 같은 에러 메시지가 발생한다
그래서 다음과 같이 수행해야 한다
예를 들어서 실행은 main 스레드에서 하고
종료를 타이머에서 할 때 발생하는데 Invoke 함수를 다음과 같이
수행하여 해결한다
Invoke 는 부탁하는 메서드이다

2022. 8. 15. 17:09
프로젝트 - NuGet 패키지 관리 가서
OpenCV 검색하면 OpenCvSharp3-AnyCPU 로 설치해서 진행하면 된다
OpenCvSharp4 로 설치했다가 별별 에러가 다 생겨서 포기하고
다시 설치하니 되었다
2022. 8. 15. 16:40
64비트 시스템에서 dll을 x86으로 설정해서 사용할 때 발생한다
C#에서 OpenCV를 제대로 한 번 실행 시키기가 매우 어렵다
2022. 8. 12. 14:48
private async void Func( )
{
}
async는 컴파일러에게 해당 메서드가 await 를 가지고 있음을 알려주는 역할을 한다
async를 표시한다고 해서 자동으로 비동기 방식으로 프로그램을 수행하는 것이 아니고
보조 역할을 하는 지시어 역할이다
이벤트 핸들러를 위해 void 리턴을 허용하고 있다
실제 핵심 키워드는 await 이다
await 는 Task 와 보통 같이 사용된다
awaitable 클래스, GetAwaiter()라는 메서드를 갖는 클래스이면 함께 사용 가능하다
2022. 8. 11. 20:57
$e2->method = "get";
Uncaught Error: Attempt to assign property "method" on array in
다음과 같은 에러가 발생하는데 php 5.5 업그레이드 이후 발생한다
이 때 다음과 같이 변경하면 에러가 해결된다
$e2['method'] = "get";
2022. 8. 9. 11:47