검색결과 리스트
프로그래밍/JavaScript 에 해당되는 글 87건
- 2024.10.26 부트스트랩 색상 변수
- 2024.06.09 말 줄이기 ... 표시
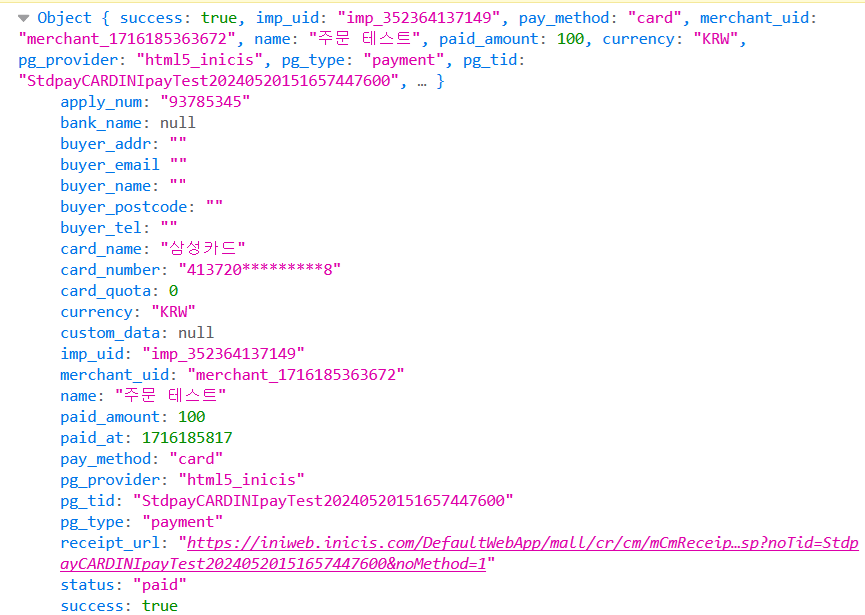
- 2024.05.20 PortOne 결제 코드 및 결과
- 2024.05.16 OAuth 2.0 Authorization Framework
- 2024.05.08 스크롤 없애기
- 2024.05.07 svelte slote 기능
- 2024.05.07 Svelte store 사용 방법
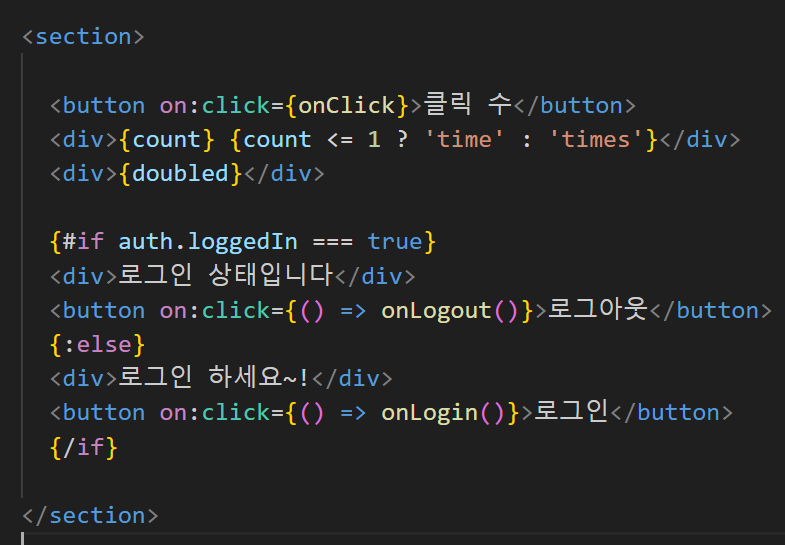
- 2024.05.07 Svelte 논리 블럭
- 2024.05.07 svelte 반응형 변수
- 2024.05.07 vite 초기 설정
- 2024.03.15 Babylon Inspector
- 2024.03.15 Babylonjs 설정
- 2024.03.04 SvelteKit 설치 명령어
- 2024.02.29 Nest TypeOrm update
- 2024.02.06 npm ERR! notsup Unsupported platform for fsevents@2.3.3
2024. 10. 26. 09:05
2024. 6. 9. 10:29
text-overflow:ellipsis;
overflow: hidden;
white-space: nowrap;
2024. 5. 20. 15:22
2024. 5. 16. 11:39
2024. 5. 8. 13:26
전체 영역 스크롤 없애기
::-webkit-scrollbar { display: none; }
해당 부분 div 스크롤 없애기
.leaguebox::-webkit-scrollbar { display: none; }
2024. 5. 7. 11:33
2024. 5. 7. 10:03
1. stores.js 파일 생성 - writable 불러오기 - 변수 선언

2. 사용하는 부분에서 불러오기 및 사용

2024. 5. 7. 09:14
2024. 5. 7. 09:02
2024. 5. 7. 08:35
2024. 3. 15. 15:45
npm install -D @babylonjs/inspector
import { Inspector } from '@babylonjs/inspector';
Inspector.Show(scene, { });
2024. 3. 15. 13:38
npm create vite@latest .
Vanilla
JavaScript
npm install
npm run dev
npm install -D @babylonjs/core
counter.js javascript.svg 삭제
main.js style.css 내용 전체 삭제
main.js에 기본 코드 입력
import * as BABYLON from '@babylonjs/core';
const canvas = document.querySelector('#renderCanvas');
const engine = new BABYLON.Engine(canvas);
const createScene = () => {
const scene = new BABYLON.Scene(engine);
return scene;
}
const scene = createScene();
engine.runRenderLoop(() => {
scene.render();
});
style.css 에 기본 스타일 입력
html, body { overflow: hidden; width: 100%; height: 100%; margin: 0; padding: 0; }
#renderCanvas { width: 100%; height: 100%; touch-action: none; }
2024. 3. 4. 13:47
2024. 2. 29. 15:01
2024. 2. 6. 14:03