검색결과 리스트
분류 전체보기 에 해당되는 글 580건
- 2023.07.11 페이지네이션
- 2023.07.10 이미지 보여주는 라이브러리
- 2023.07.04 무료 웹 개발 도구
- 2023.07.04 JQueryMobile 기능 정리
- 2023.07.03 JQuery 모바일 앱 추가 링크
- 2023.07.01 React Native Expo 실행 안 될 때
- 2023.06.27 React Native 설치 및 실행
- 2023.06.27 PHP에서 mysqli_connect 성공 여부 코드
- 2023.06.27 PHP에서 mysqli 사용이 안 될 때
- 2023.06.27 VSCode 에서 ssh 접속 파일 저장 안 될 때
- 2023.06.26 EC2에서 인스턴스 생성할 때 가용 영역 설정하기
- 2023.06.21 우분투에서 Nginx 설치 후 php 연동
- 2023.06.19 우분투 NGINX 설치
- 2023.06.15 자바스크립트 엑셀 데이터 읽기
- 2023.06.15 Docker 명령어
2023. 7. 11. 15:10
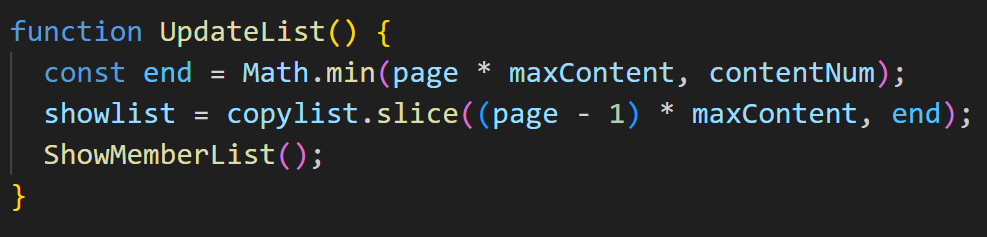
드디어 구현했다 직접 생각하고 계산해서 일주일 걸렸다
이게 말이 되나
설명하기도 어렵다
원래 데이터 아이템 list
데이터를 전체 불러왔다는 전제 하에 구현했다
일단 변수 선언

page : 현재 페이지를 가리키는 값이다 첫 번째 페이지는 1이다
buttonIndex : 버튼의 묶음 인덱스이다
contentNum : 데이터 전체 갯수 = copylist.length
maxContent : 한페이지에 보여지는 데이터 갯수
maxButton : 버튼 한 번 묶음으로 보여줄 때의 갯수이다
maxPage : 데이터 페이지 갯수이다 - 전체 데이터 갯수에서
한 페이지 보여주는 갯수로 나눔
maxBlock : 버튼 묶음 갯수이다 - 페이지 갯수가 버튼 갯수인데
이거를 버튼 한 번 묶음으로 나누면 됨
showlist : 현재 보여주는 글 목록
buttonlist : 현재 보여주는 버튼 목록
copylist : 전체를 선택했을 때 데이터를 원본으로 돌려야 하므로 복사본을 저장

처음에는 copylist 에 데이터를 넣는다
데이터 갯수를 구해서 contentNum 에 넣는다
그리고 그에 관련된 나머지 변수들을 계산한다 - ComputePage( );

buttonList 가 maxPage에 따라 변경되기 때문에 매번 계산해야 한다
계산하고 그려준다



각 버튼에 대한 기능은 다음과 같다


2023. 7. 10. 15:11
Fotorama
<link href="https://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.js"></script>


2023. 7. 4. 19:03
Plan - trello, notion
Design - figma
Image - unsplash
Code - visual studio code
CSS - bootstrap, foundation, tailwind css, bluma css
Git - github, gitlab, bitbucket
API - REST, GraphQL
End - Insomnia, Altair
Search Engine - Algoria
User Auth - Auth0, AWS Cognito
Email - mailgun, mailchimp
SSL certificate - letsencrypt
Database - Amazon DynamoDB(25GB),
Google Cloud Firestore(1GB)
MongoDB Atlas,
FaunaDB
File Upload - google cloud storage(5GB), cloudinary
Error Reporting - Sentry
Chat - Pusher
Notification - One signal
Feed - getstream.io
Analytics - google analytics, hotjar, mixpanel
Time Management - Waka Time
2023. 7. 4. 10:51
data-role="page" - 이 부분은 페이지
data-role="header" - 이 부분은 헤더
data-role="content" - 이 부분은 내용(가운데)
data-role="footer" - 이 부분은 푸터
data-role="button" - 버튼으로 설정
data-theme="a" - 테마 설정
data-transition="slide" - 페이지 이동을 슬라이드로
data-direction="reverse" - 페이지 이동할 때 반대방향으로 이동
data-fullscreen="true" - 박스를 전체화면으로 할 것인가
data-icon="back" - 아이콘 자동 설정
data-iconpos="notext" - 아이콘에 글씨 삭제
data-position="fixed" - 박스 고정(헤더, 푸터)
data-role="navbar" - 네비게이션 메뉴로 설정 (ul + li)
data-role="listview" - 리스트뷰로 설정(ul + li)
data-inset="true" - 마진 주어서 여백 설정
Fotorama 옵션 (www.fotorama.io)
data-width="100%" - 박스 너비 설정
data-arrows="true" - 박스에 화살표 붙일 것인가
data-nav="thumbs" - 아래에 사진 박스 붙일 것인가
data-ratio="1920/1080" - 이미지 비율
data-arrowfullscreen - 전체화면 표시 여부
data-caption="lake" - 이미지 설명 문구 설정
2023. 7. 3. 14:19
<link rel="stylesheet" href="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
https://jquerymobile.com/download/
2023. 7. 1. 00:27
핸드폰 앱으로 Expo를 설치하고
expo 프로젝트에서 npm start를 하면 QR 코드가 뜨는데
Expo로 이 QR을 스캔하면 앱이 실행되어
Expo 에 떠야 하지만 오류가 나서 안 뜰 때는
네트워크가 동일해야 한다
예를 들어서
노트북에서 와이파이를 사용하면
핸드폰도 같은 와이파이를 사용해야 한다
왜 이런 걸 도대체 제대로 알려주는 곳이 없고
그냥 무조건 설치만 하면 된다고 하는지
정말 제대로 알고 하는 사람은 별로 없는 거 같다
2023. 6. 27. 20:11
1. PC에 expo-cli 설치
npm i -g expo-cli
2. react native apple 프로젝트 설치
npx expo init apple
npx create-expo-app apple
3. 프로젝트 실행
cd apple
npm start
4. 핸드폰에 Expo go 설치
5. Expo go 실행 후 QR code 찍어서 실행
2023. 6. 27. 11:29
2023. 6. 27. 11:23
2023. 6. 27. 10:50
해당 디렉토리의 권한이 root가 아니라 나 자신으로 되어 있어서
권한이 허가가 안 되어서 저장을 못한다
이럴 때는 chmod를 사용하는 것이 아니라
chown 으로 다음과 같이 설정해야 한다
sudo chown -R ubuntu *
2023. 6. 26. 16:31
EC2와 RDS 를 연결할 때 가용영역을 다르게 설정하면 통신할 때마다 돈이 나간다
그래서 가용영역을 동일하게 설정해 주어야 한다
EC2 인스턴스를 생성한 후에는 변경하기 불가능하고
새 인스턴스로 생성해서 덮어주어야 하기 때문에
초반에 생성할 때 가용영역을 설정해 주는 것이 좋다
하지만 항목이 명시적으로 보이지 않기 때문에
찾아야 하는데 드디어 찾아서 기록을 해둔다
1. 인스턴스를 시작하기 위해 인스턴스 시작을 누른다

2. 필요한 정보들을 입력한다
3. 네트워크 설정에서 편집 버튼을 누른다 - 이게 핵심

4. 새 서브넷 생성 링크를 누른다

5. VPC를 선택한다

6. VPC를 선택하면 아래에 서브넷 설정이 나오고 가용영역을 선택한다

7. 서브넷 생성 버튼을 누른다
그런데 IPv4 CIDR 블록 설정에서 막힌다
어떻게 하면 좋을까?

2023. 6. 21. 09:29
1. php 설치
sudo apt install php
2. php-fpm 설치
sudo apt install php-fpm
3. nginx 설정 파일 수정
sudo vi /etc/nginx/sites-available/default

4. nginx 리부팅
sudo service nginx restart
5. root 디렉토리에 index.php 파일 생성
sudo vi index.php
6. 생성후 접속하면 메인 화면 보임
2023. 6. 19. 16:18
1. sudo apt install nginx
2. Home 디렉토리 경로 변경
cd /etc/nginx/sites-available
vi default
root /var/www/html/publish
이것으로 설정
3. index.php 로 메인 페이지 수정
default 파일에 index.php 추가
nginx 재시작
sudo service nginx restart
2023. 6. 15. 17:10
1. Excel 사용할 스크립트 추가

2. 파일 입력 창 추가

3. 데이터 저장 변수 선언

4. Excel 읽는 함수 선언

5. 변수 사용해서 출력

2023. 6. 15. 15:31
App program - Docker Image
App Process - Docker container
실행중인 이미지(container) 확인 명령어
docker ps
ps - process status의 약자
실행중이 아닌 것까지 모두 확인 명령어
docker ps -a
docker 실행 중지
docker stop ID(또는 Name)
docker image 목록 확인
docker images
docker 이미지 시작
docker start ID
docker 이미지 재시작
docker restart ID
docker 이미지 삭제
docker rmi ID
docker 컨테이너(실행중인 이미지) 포함 이미지 강제 삭제
docker rmi -f ID
docker 컨테이너 삭제
docker rm ID
