검색결과 리스트
분류 전체보기 에 해당되는 글 580건
- 2023.07.21 AWS EC2 S3 파일 업로드
- 2023.07.21 AWS SDK PHP 시작하기
- 2023.07.20 이미지 preview
- 2023.07.19 JSON과 객체 관계
- 2023.07.19 linear-gradient invalid property value
- 2023.07.19 AWS 문서 가이드
- 2023.07.19 AWS S3 PHP 파일 업로드
- 2023.07.18 잘 모르는 CSS 2
- 2023.07.18 잘 모르는 CSS 1
- 2023.07.18 속성 선택자
- 2023.07.18 시맨틱 태그
- 2023.07.17 PHP에서 S3 파일 업로드
- 2023.07.17 Composer 리눅스 설치
- 2023.07.15 expo 앱 생성
- 2023.07.12 리액트 네이티브 하이브리드 앱 개발
2023. 7. 21. 16:21
0. EC2에 접속
ssh -i main.pem ubuntu@132.45.67.32
1. awscli 설치
sudo apt install awscli
2. s3 목록 확인
aws s3 ls
appletest
3. ls 로 현재 파일 목록 확인
ls
sample.txt
4. ec2 에 있는 파일을 s3에 업로드
aws s3 cp sample.txt s3://appletest/sam.txt
5. s3 에서 appletest 버킷 들어가서 sam.txt에 있는지 확인
2023. 7. 21. 12:07
1. Composer 설치
curl -sS https://getcomposer.org/installer | php
설치가 안 되면 현재 디렉토리에서 권한을 변경해야 한다
sudo chown ubuntu .
2. AWS SDK for PHP 설치
php composer.php require aws/aws-sdk-php
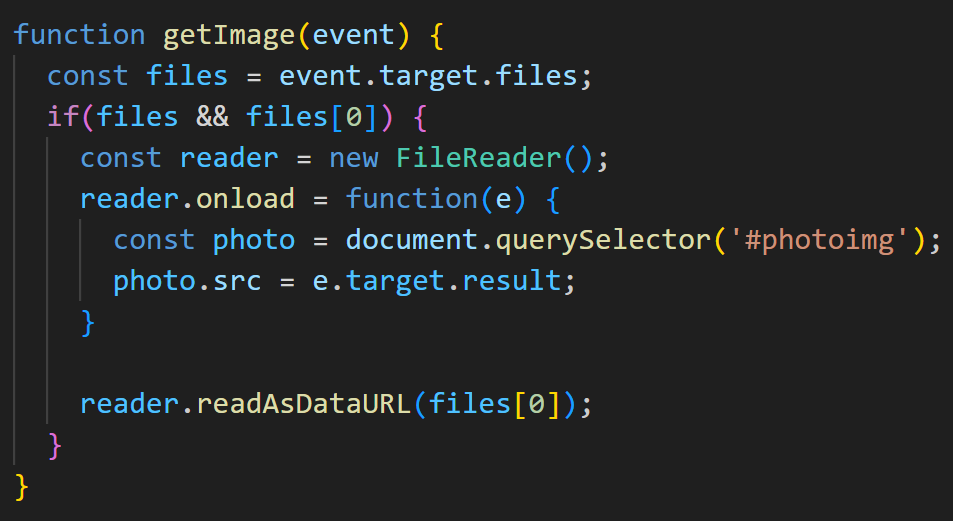
2023. 7. 20. 18:18
웹에서는 파일 경로가 명확하지 않기 때문에
FileReader 객체를 이용해서 데이터를 다루어야 한다

2023. 7. 19. 17:46
JSON 은 단순히 텍스트 데이터이고 객체는 자바스크립트에서
객체 타입이다
서버에 데이터를 요청하면 JSON으로 넘어오는데
클라이언트에서 사용하기 위해서는 객체로 변환해야 한다
JSON 하고 객체하고 가장 큰 차이는 JSON은 항상 키 값이
문자열이라서 따옴표로 있어야 하지만
객체는 키 값이 따옴표가 없어도 인식을 한다
그래서 POSTMAN에서 JSON을 전송할 때마다
키 값에 따옴표를 붙이는 이유가 이것 때문이다
역시 기초가 튼튼해야 한다
멋 모르고 쓰면 언제 왜 써야 되는지 이해가 안 된다
JSON -> 객체
JSON.parse( )
객체 -> JSON
JSON.stringify( )
2023. 7. 19. 15:19
background-color: linear-gradient(45deg, yellow, green);
다음과 같이 작성했는데 적용이 안 될 때 메세지를 보니
linear-gradient invalid property value 가 떴다
그래서 검색해보니 다음과 같이 하면 된다
background-image: linear-gradient(45deg, yellow, green);
2023. 7. 19. 02:07
2023. 7. 19. 02:06
2023. 7. 18. 16:26
transform: scale(1.3);
transform: skewX(20deg);
transform: translateY(50px);
transform: rotate(45deg);
2023. 7. 18. 15:54
box-shadow
text-shadow
linear-gradient
radial-gradient
filter: blur(5px)
filter: brightness(0.5);
filter: contrast(150%);
filter: grayscale(100%);
filter: hue-rotate(180deg);
filter: invert(100%);
filter: saturate(1.5);
filter: sepia(100%);
2023. 7. 18. 14:15
input[type="text"]
ul li:nth-of-type(2) { } - 인덱스가 1부터 시작
margin: 0 auto; 위 아래 0 좌우는 가운데
margin: 10 20 30 : 위 10 좌우 20 아래 30
100% : 부모 태그의 크기 기준 - width 만 적용
vw : viewport width 로 적용 100vw 이 최대
vh : viewport height 로 적용 100vh로 확대
background-image: url(../img/rose.png);
background-repeat: no-repeat;
background-position: center center;
background-size: contain, cover;
background-attachment: fixed;
2023. 7. 18. 10:47
<header> - 머리말 영역
<nav> - 링크 등의 메뉴 영역
<figure> - 동영상, 사진 등 멀티미디어 영역
<main> - 본문으로 콘텐츠를 담는 영역
<aside> - 본문과 연관성이 적은 외부 영역
<section> - 특정 영역을 그룹화
<article> - 기사나 개별 콘텐츠 영역
<footer> - 꼬리표 영역
2023. 7. 17. 17:29
1. aws-sdk-php 설치
composer require aws/aws-sdk-php
composer require aws/aws-php-sns-message-validator

2023. 7. 17. 16:19
1. composer에 필요한 사항 설치
sudo apt update
sudo apt install wget php-cli php-zip unzip
2. composer-setup.php 다운로드
sudo wget -O composer-setup.php https://getcomposer.org/installer
3. composer 설치
sudo php composer-setup.php --install-dir=/usr/local/bin --filename=composer
4. composer 업데이트
sudo composer self-update
2023. 7. 15. 22:07
2023. 7. 12. 14:31
1. node.js 설치
2. vs code 설치
3. expo 설치 (mobile)
4. expo 가입 후 로그인 (PC, mobile)
5. Expo CLI 설치
npm i -g expo-cli
6. expo 앱 실행
npx create-expo-app myapp
7. EAS CLI 설치
npm i -g eas-cli
8. EAS 로그인
eas login
9. 프로젝트 설정
cd myapp
eas build:configure
eas.json 파일 생성됨
10. eas.json 파일에 다음 코드 설정
https://docs.expo.dev/build-reference/apk/
{
"build": {
"preview": {
"android": {
"buildType": "apk"
}
},
"preview2": {
"android": {
"gradleCommand": ":app:assembleRelease"
}
},
"preview3": {
"developmentClient": true
},
"production": {}
}
}11. eas 빌드
eas build -p android --profile preview
12,, 앱 링크 다운로드 후 설치
https://expo.dev/artifacts/eas/3UEpTvYEoE2ojiejRmLhTp.apk
13. React Native webview 설치
npx expo install react-native-webview
14. web 링크 설정
App.js 코드를 다음과 같이 변경
import * as React from 'react';
import { WebView } from 'react-native-webview';
export default function App() {
return (
<WebView
style={styles.container}
source={{ uri: 'https://expo.dev' }}
/>
);
}
const styles = StyleSheet.create({ ... }); 