검색결과 리스트
분류 전체보기 에 해당되는 글 580건
- 2024.05.04 CSS 스크롤 바 안 보이게 하기
- 2024.05.03 Nestjs 미들웨어 호출 순서
- 2024.05.01 CSS Media query 태그
- 2024.04.30 csrf_token 의 역할
- 2024.04.26 django CORS 해결 방법
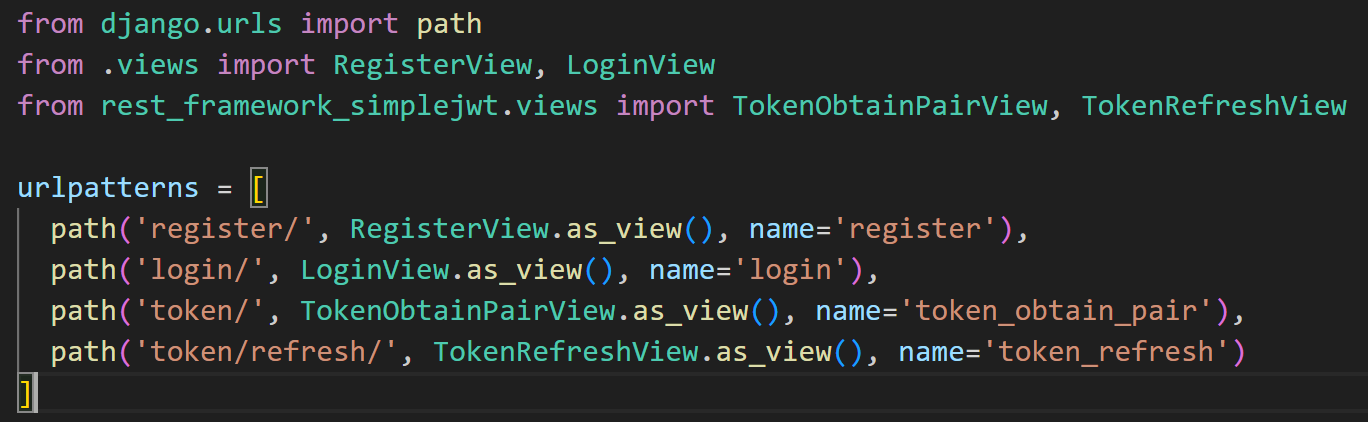
- 2024.04.26 django restframework jwt 토큰 얻기
- 2024.04.26 Github 아이디 비번 입력 없이 push
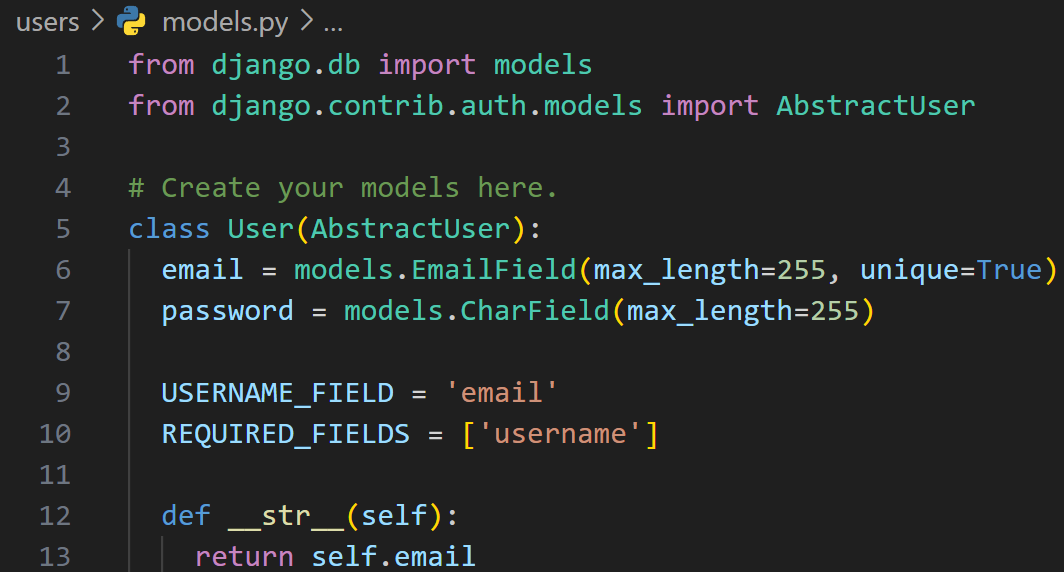
- 2024.04.25 django 이메일 로그인 모델
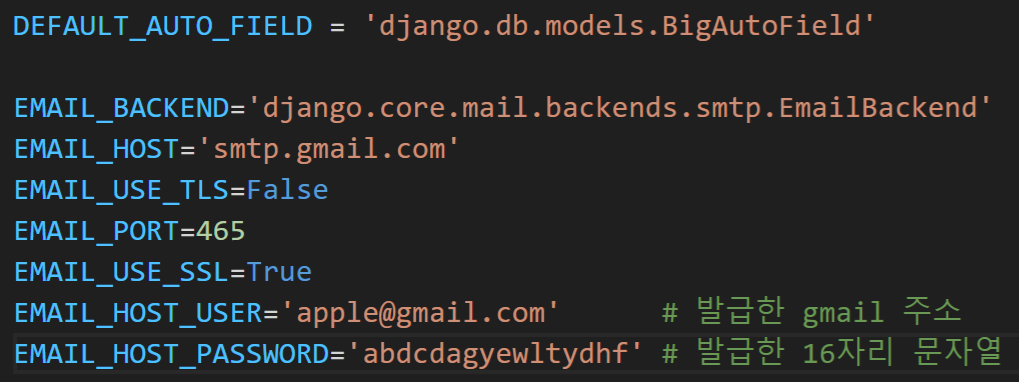
- 2024.04.19 django SMTP gmail 전송
- 2024.04.11 nginx 프로세스 확인
- 2024.03.15 Babylon Inspector
- 2024.03.15 Babylonjs 설정
- 2024.03.15 nginx 설치 과정
- 2024.03.15 vite 프로젝트 생성
- 2024.03.13 세션을 이용한 상태 유지
2024. 5. 4. 21:54
2024. 5. 3. 15:54
middleware - guard - interceptor - pipe - controller
- service - controller - interceptor - filter - client
2024. 5. 1. 11:11
2024. 4. 30. 16:20
템플릿 태크 {% csrf_token %}는 다음과 같이 렌더링되는
숨겨진 필드를 생성
<input type="hidden" name="csrfmiddlewaretoken" value="26jk2cEtV9z4JIEHXal/>
CSRF의 자세한 내용은 다음을 참고한다
https://owasp.org/www-community/attacks/csrf
2024. 4. 26. 17:52
1. pip install django-cors-headers
2. settings.py
INSTALLED_APPS = [
'corsheaders'
]
3. MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
]
4. CORS_ALLOWED_ORIGINS = [
'http://localhost:5173' # 보내는 클라이언트 주소
]
5. CORS_ALLOW_CREDENTIALS = True
2024. 4. 26. 14:18

pip install djangorestframework
pip install djangorestframework-simplejwt
2024. 4. 26. 14:16
html 주소 대신 ssh 주소를 사용하면 된다
대신 keygen 으로 ssh 퍼블릭 키를 추가하면 된다
1. ssh key 생성
ssh-keygen -t rsa -b 4096 -C "exam@gmail.com"
2. id_rsa 파일과 id_rsa.pub 파일 생성 확인
3. github - settings - SSH and GPG Key - New ssh key -
id_rsa.pub 파일의 내용 복사 - 확인
4. .ssh 경로로 clone
2024. 4. 25. 10:52

AbstractUser 에서 관리자 계정 생성할 때 username 입력 에러 나서
username 항목에
null = True,
default = ' '
를 넣어주면 된다
2024. 4. 19. 14:27
1. gmail 로그인
2. 설정 - 보안 -
from django.core.mail import EmailMessage
email = EmailMessage('title', 'content', to=['apple@gmail.com'])
email.send()

smtplib.SMTPServerDisconnected:
Connection unexpectedly closed
발생하는 이유
SSL을 True로 설정해야 한다
SSL을 True로 설정하면 TLS는 False로 설정해야 한다
둘 중 하나만 True가 되어야 한다
2024. 4. 11. 19:59
2024. 3. 15. 15:45
npm install -D @babylonjs/inspector
import { Inspector } from '@babylonjs/inspector';
Inspector.Show(scene, { });
2024. 3. 15. 13:38
npm create vite@latest .
Vanilla
JavaScript
npm install
npm run dev
npm install -D @babylonjs/core
counter.js javascript.svg 삭제
main.js style.css 내용 전체 삭제
main.js에 기본 코드 입력
import * as BABYLON from '@babylonjs/core';
const canvas = document.querySelector('#renderCanvas');
const engine = new BABYLON.Engine(canvas);
const createScene = () => {
const scene = new BABYLON.Scene(engine);
return scene;
}
const scene = createScene();
engine.runRenderLoop(() => {
scene.render();
});
style.css 에 기본 스타일 입력
html, body { overflow: hidden; width: 100%; height: 100%; margin: 0; padding: 0; }
#renderCanvas { width: 100%; height: 100%; touch-action: none; }
2024. 3. 15. 10:40
1. 업데이트
sudo apt update
sudo apt upgrade
2. 엔진엑스 공식 패키지 저장소 설정을 도와줄 패키지 설치
sudo apt install -y curl gnupg2 ca-certificates lsb-release debian-archive-keyring
gnupg2 - an encryption tool that includes digital signitures and certificates
3. 엔진엑스 패키지 저장소의 서명키를 다운로드하고 저장
curl https://nginx.org/keys/nginx_signing.key | gpg --dearmor \
| tee /usr/share/keyrings/nginx-archive-keyring.gpg > /dev/null
4. lsb_release 명령을 이용해 운영체제와 배포판 이름을 정의하는 변수 선언
OS=$(lsb_release -is | tr '[:upper]' '[:lower]')
RELEASE=$(lsb_release -cs)
echo "deb [signed-by=/usr/name/share/keyrings/nginx-archive-keyring.gpg] \
http://nginx.org/packages/${OS} ${RELEASE} nginx" \
| tee /etc/apt/sources.list.d/nginx.list
5. 업데이트 후 엔진엑스 설치
sudo apt update
sudo apt install -y nginx
nginx
APT - Advanced Package Tool
패키지 관리 시스템
엔진엑스 GPG 패키지 서명키 - 저장소의 패키지 검증
2024. 3. 15. 08:25
npm create vite@latest
Vanilla
Vue
React
Preact
Lit
Svelte
Others
2024. 3. 13. 12:02
