검색결과 리스트
프로그래밍/JavaScript 에 해당되는 글 87건
- 2023.01.19 글을 작성한 걸 DB에 저장할 때 주의할 점
- 2023.01.14 PHP DB connect 테스트 코드
- 2023.01.13 php 배열 추가 후 자바스크립트 배열로 이동
- 2022.12.07 error:0308010C:digital envelope routines::unsupported
- 2022.12.07 Error: querySrv ESERVFAIL _mongodb
- 2022.12.06 React.jsx: type is invalid -- expected a string or a class/function
- 2022.12.01 MongoDB.com에서 데이터 저장 확인
- 2022.11.11 useMemo
- 2022.11.11 userReducer
- 2022.11.11 useEffect
- 2022.10.19 React props
- 2022.09.26 flex 속성
- 2022.09.20 가운데로 보내기
- 2022.08.12 Async await
- 2022.08.11 PHP array 변환 에러
2023. 1. 19. 02:43
textarea에서 글을 작성 후 DB에 저장할 때 특수 문자
> < " ' & 공백 등 특수문자를 HTML로 변경하기 위한 코드는 다음과 같다
$content = htmlspecialchars($content, ENT_QUOTES);
반대로 DB에서 글을 읽은 후 공백과 줄바꿈을 다음과 같이 변경해야 한다
$content = str_replace(" ", " ", $content);
$content = str_replace("\n", "<br>", $content);
2023. 1. 14. 22:52
2023. 1. 13. 16:58






json_encode로 출력하면 되는데 그냥 출력하면 한글이
UNICODE라서 그냥 UNICODE 숫자로 나온다
두번째 인자로 JSON_UNESCAPED_UNICODE 로 넣어주어야
한글로 변경되어 나온다.
2022. 12. 7. 11:33
웹쪽으로 오면 에러가 많이 발생 안 하고 깔끔할 줄 알았는데
다 그게 그거다
다만 장비를 하게 되면 하드웨어를 직접 다루어야 하니 몸이 움직여서 귀찮다
강의를 배우거나 남의 소스를 코딩하는데 예전 코드로 하게 되면 발생된다
이는 이전 소스코드의 Node 버전이 낮아서 그렇다
해결 방법은 다음과 같다
package.json에서 scripts의 부분을 다음과 같이 고친다
이전 부분
"start": "react-scripts start",
수정 이후
"start": "react-scripts --openssl-legacy-provider start",
2022. 12. 7. 10:57
MongoDB 에 접속할 때 접속 주소가 잘못되어서 그렇다
'mongodb+srv://leejaeman@boilerplate.mongodb.net 의 주소를
다시 한 번 확인해서 수정하면 정상적으로 접속된다
2022. 12. 6. 17:01
React.jsx: type is invalid -- expected a string or a class/function
프로그래밍/JavaScript 2022. 12. 6. 17:01이러한 에러가 뜨면 import 할 때 대소문자가 잘못되었던지
{ } 를 넣을 때 빼고, 뺄 때 넣어서 그런 에러가 발생하는 것이다
export default App; 은 { } 를 빼고 import 하고
import App from 'App.jsx';
export App 은 { } 를 포함해서 import 한다
import { App } from 'App.jsx';
2022. 12. 1. 15:11
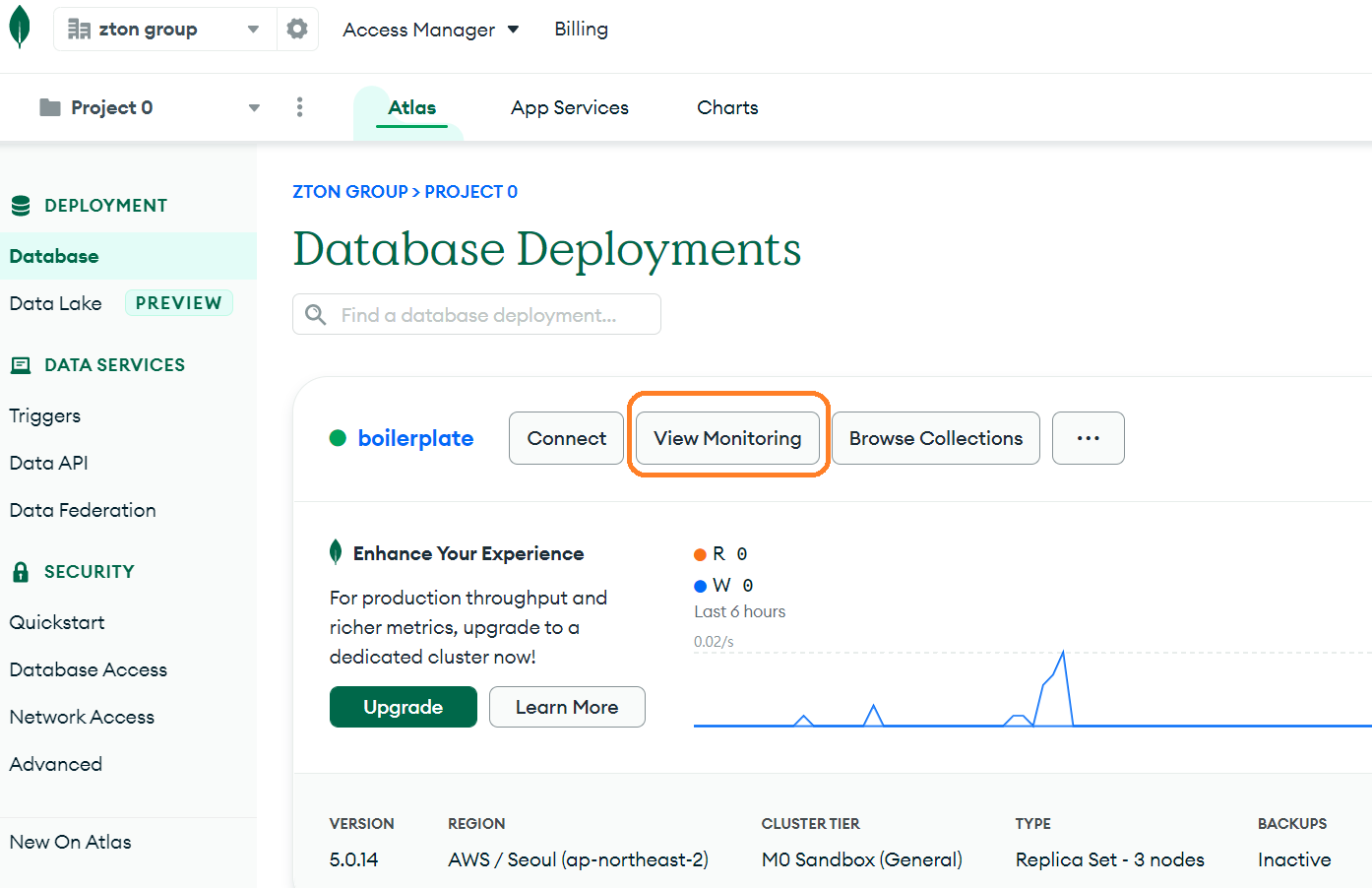
1. mongodb.com에 접속하여 왼쪽 메뉴에 Database 탭을 누름

2. View Monitoring 버튼을 누른다

3. Collections를 누른다

4. 해당 Collection의 json 데이터를 확인한다

2022. 11. 11. 15:34
함수형 컴포넌트 내부에서 발생하는 연산을 최적화
위의 글로 설명하면 안 되고
렌더링 하는 과정에서 지정한 값이 변경되었을 때만 연산을 실행
2022. 11. 11. 11:41
첫 번째 파라미터 - 리듀서 함수
두 번째 파라미터 - 해당 리듀서의 기본값
state 값과 dispatch 함수를 받아옴
state는 현재 가리키고 있는 상태
dispatch는 액션 발생시키는 함수
dispatch(action) 과 같은 형태로 함수 안에 액션 값을 넣어주면
리듀서 함수가 호출되는 구조
가장 큰 장점
- 컴포넌트 업데이트 로직을 컴포넌트 바깥으로 뺄 수 있음
2022. 11. 11. 11:34
리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook
[ ] 두 번째 인자에 빈 배열을 넣으면 처음에 로딩할 때만 수행됨
cleanup은 호출되기 이전에 실행
cleanup 구현은 프로그램 실행 종료 직전 수행 - 이전 값을 수행
2022. 10. 19. 16:29
props는 properties를 줄인 표현
컴포넌트 속성을 설정할 때 사용하는 요소
props 값은 해당 컴포넌트를 불러와서 사용하는 부모 컴포넌트에서 설정
props 값은 컴포넌트 함수의 파라미터로 받아 와서 사용할 수 있음
props의 변수 값을 사용할 때는 컴포넌트 내부에서 { } 로 감싸서 사용하면 됨
2022. 9. 26. 11:09
1. display: flex
container
2. flex-direction: row; column, row-reverse, column-reverse;
3. flex-wrap: nowrap; wrap, wrap-reverse;
4. flex-flow: row wrap; - flex-direction과 flex-wrap을 동시에 지정
flex-flow: row nowrap;
justify
5. justify-content: flex-start; flex-end, center, space-between, space-around, space-evenly
align
6. align-items: stretch; flex-start, flex-end, center, baseline;
7. align-content: stretch; flex-start, flex-end, center, space-between, space-around, space-evenly;
item
8. flex-basis: auto(해당 아이템의 width), 0, 50%, 300px, 10rem, content(컨텐츠의 크기);
9. flex-grow: 1, 0
.item:nth-child(1) { flex-grow: 1; }
.item:nth-child(2) { flex-grow: 2; }
.item:nth-child(3) { flex-grow: 1; }
10. flex-shrink: 1
11. flex: flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형
12. align-self: auto, stretch, flex-start, flex-end, center, baseline;
13. order
14. z-index
2022. 9. 20. 22:31
margin: 0 auto;
div 전체 공간에서 가운데로 보내기
text-align: center;
div 박스 내에서 가운데로 보내기
매번 봐도 헷깔린다
그냥 flex에 익숙해져서 그것을 사용하는 게 편하다
2022. 8. 12. 14:48
private async void Func( )
{
}
async는 컴파일러에게 해당 메서드가 await 를 가지고 있음을 알려주는 역할을 한다
async를 표시한다고 해서 자동으로 비동기 방식으로 프로그램을 수행하는 것이 아니고
보조 역할을 하는 지시어 역할이다
이벤트 핸들러를 위해 void 리턴을 허용하고 있다
실제 핵심 키워드는 await 이다
await 는 Task 와 보통 같이 사용된다
awaitable 클래스, GetAwaiter()라는 메서드를 갖는 클래스이면 함께 사용 가능하다
2022. 8. 11. 20:57
