2024. 7. 2. 19:56
redux toolkit에서 사용하는 함수는 2개
1. configureStore
2. createSlice
설치 라이브러리
npm i redux
npm i react-redux
npm i @reduxjs/toolkit
1. store.js에 store 생성

2. Provider 생성 후 store 전달


3. slice 생성
- initialState 에 저장할 값 변수로 넣기
- store는 initialState에 있는 값
- store는 readonly 변수이기 때문에 변경하려면 reducer로 변경
- reducers 안에 reducer 함수 선언
- state는 initialState에 있는 값이고 변경 가능
- action은 type과 payload를 받는데 redux toolkit에서
payload가 reducer를 호출할 때 전달되는 파라미터 실제 값
- slice를 export 해서 store에서 import 해서 등록
- slice.actions 에서 reducer를 추출해서 export 해서
import 해서 dispatch를 이용해 호출

4. slice의 reducer를 store에 등록

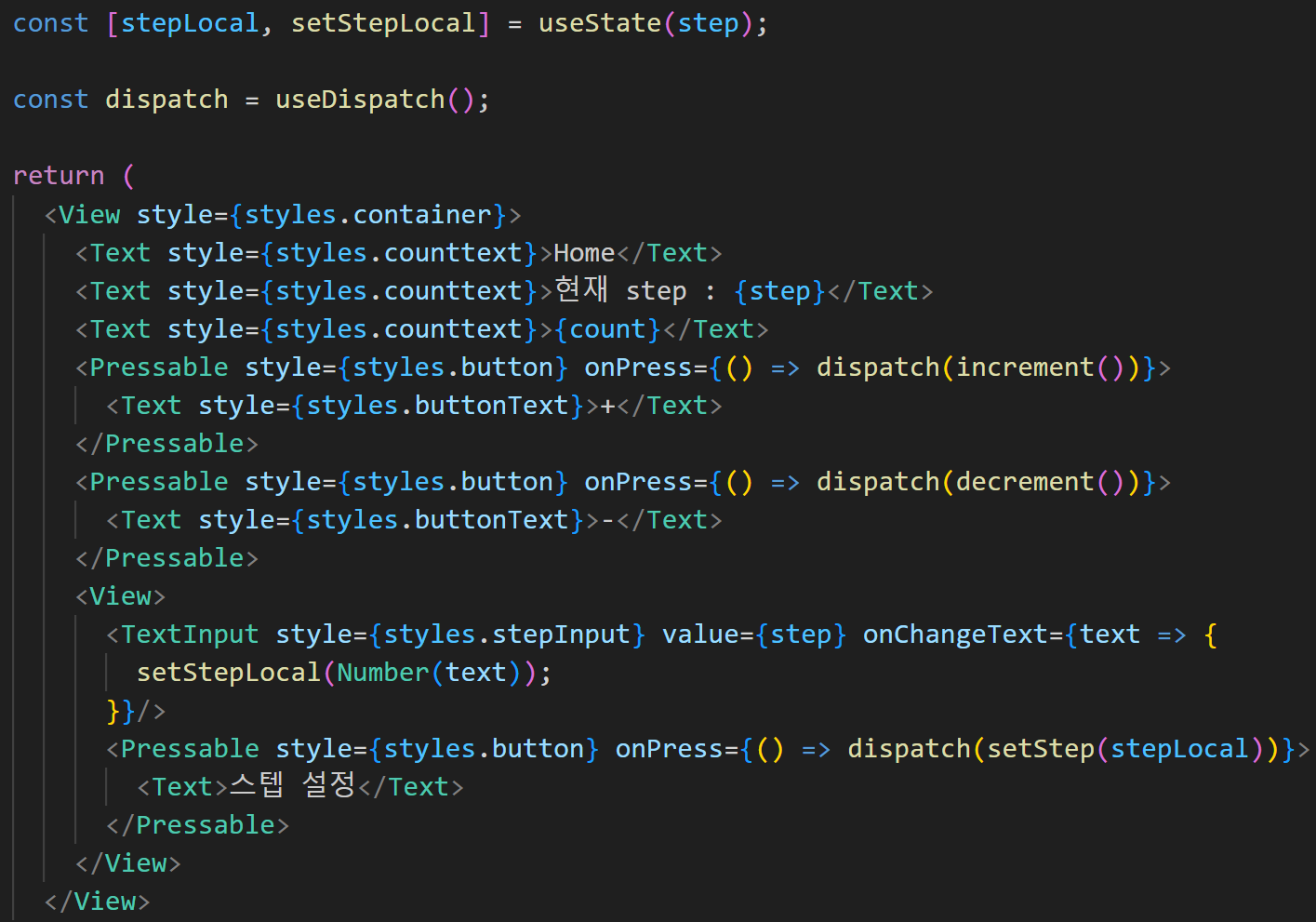
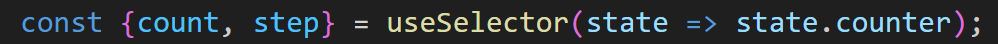
5. useSelector를 이용해서 store에 있는 값 가져와서 사용

6. useDispatch를 이용해서 dispatch 함수를 호출해서 적용