검색결과 리스트
프로그래밍/React 에 해당되는 글 71건
- 2023.03.30 React Router
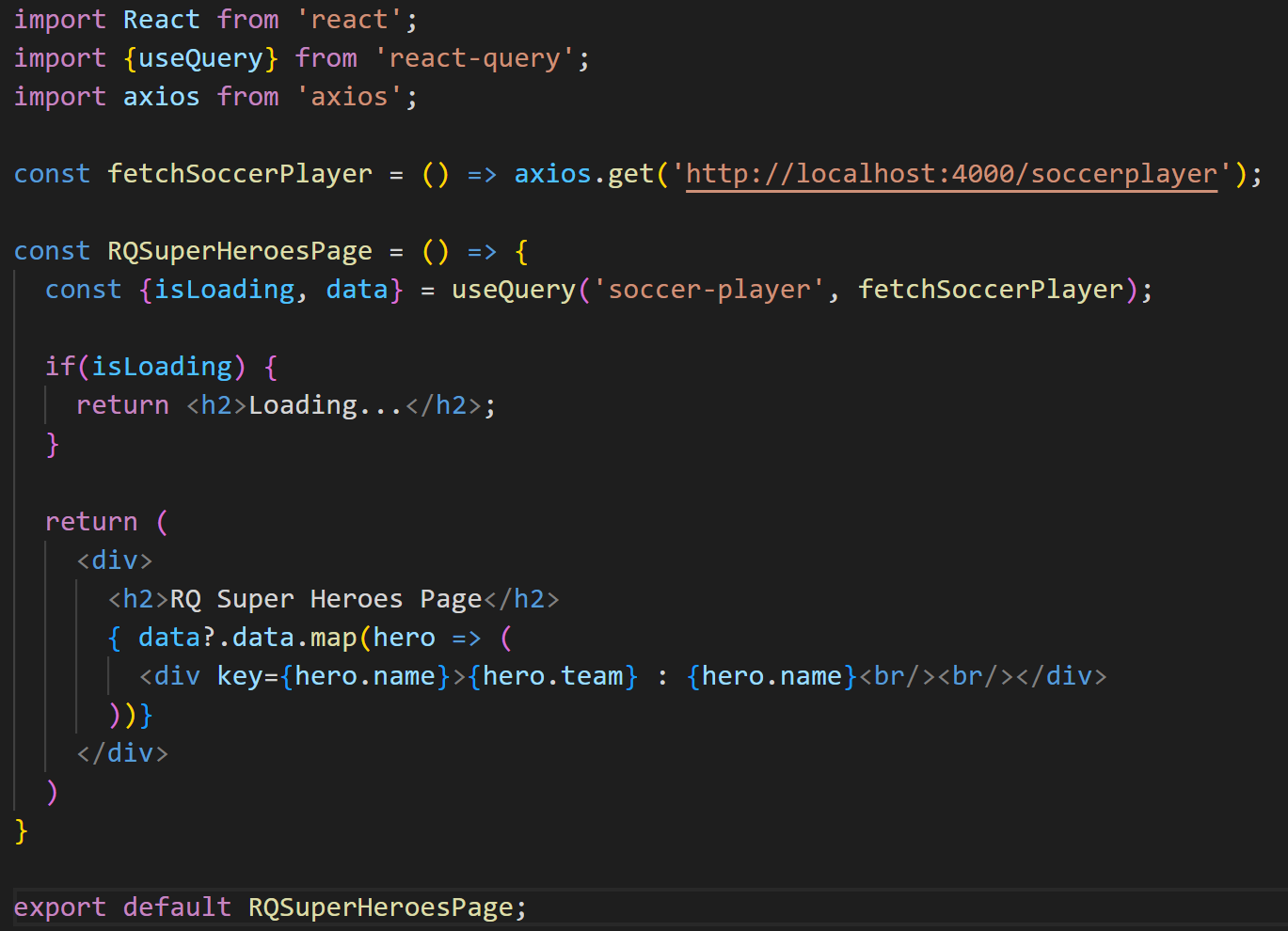
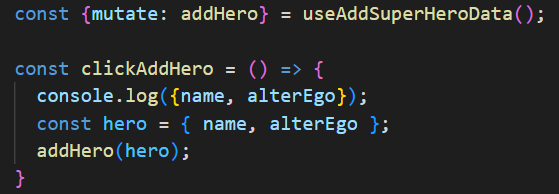
- 2023.03.17 함수에서 useQuery( ) 호출하는 방법
- 2023.03.14 반응형 웹의 폰트 - em과 rem
- 2023.03.14 뷰포트
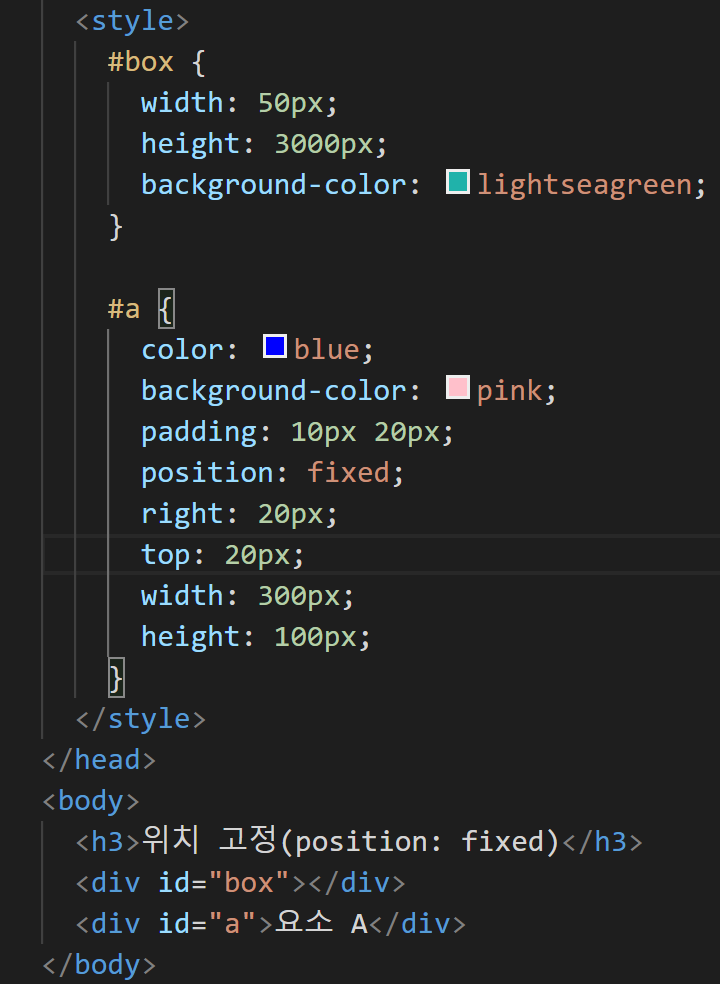
- 2023.03.14 위치 고정 - Fixed
- 2023.03.14 relative - absolute
- 2023.03.14 절대 위치 지정 - absolute
- 2023.03.14 상대 위치 지정 - relative
- 2023.03.09 React Query Devtools
- 2023.03.09 React Query - useQuery 사용법
- 2023.03.09 useEffect 에서 async/await 사용 방법
- 2023.03.09 React Router 사용 방법
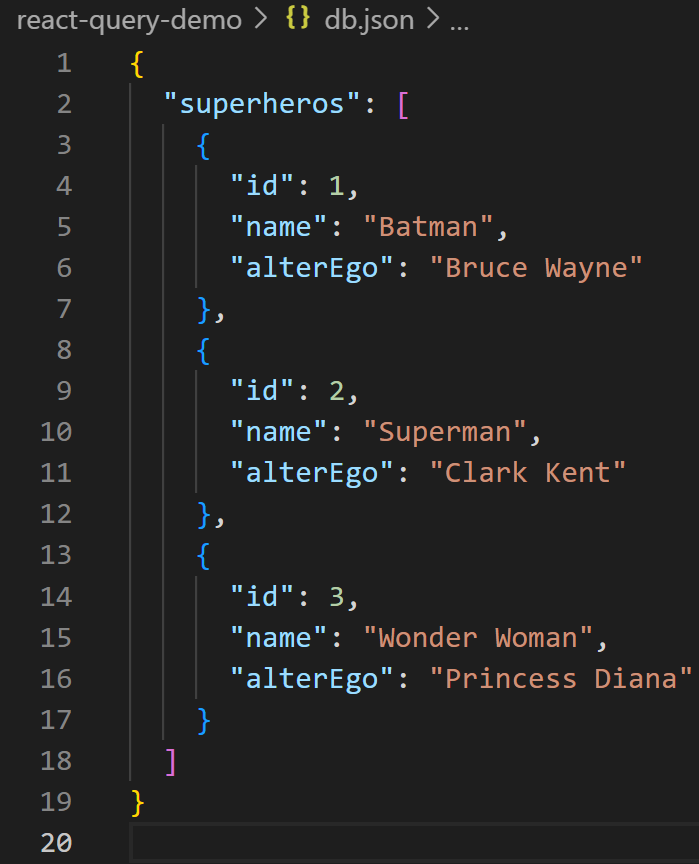
- 2023.03.09 자체 테스트 DB 서버 만들기
- 2023.03.08 redux-toolkit 사용 예제 1
- 2023.03.08 react-redux 사용 예제
2023. 3. 30. 10:21
2023. 3. 17. 11:29
훅을 컴포넌트 함수 내부에서 호출해야 하고
그 밖에 함수 안이나 다른 곳에서 호출하면 안 된다
따라서 컴포넌트 함수 처음에 훅을 호출하고 나서
필요할 때 다시 호출하는 방법을 react-query에서 제공하는데
useQuery 는 refetch 방법으로 제공하고
useMutation은 mutate 방법으로 제공한다




2023. 3. 14. 15:32
스마트 폰 등 다양한 기기를 고려해야 하는 반응형 휍에서 글자 크기를
설정하는데는 적합하지가 않다
반응형 웹에서는 px 대신 em 또는 rem 단위를 많이 사용한다
em
영문자 M의 너비를 1em 으로 계산하여 이에 대한 상대적인 크기로 글자 크기를 표현
1em = 16px;
2em = 32px;
em이 사용된 요소의 하위 요소에서는 부모 요소의 em을 상속 받아 글자 크기가 정해진다
em은 부모 요소에서 설정된 글자 크기를 기준으로 하는데
rem은 브라우저의 기본 글자 크기를 기준으로 한 상대적인 크기를 나타낸다
2023. 3. 14. 12:12
뷰포트 - 컴퓨터나 스마트 폰의 브라우저 화면 크기를 말한다
메뉴바와 탭 영역을 제외한 영역
스마트폰과 태블릿의 뷰포트 크기가 다르기 때문에
미디어 쿼리를 이용하여 뷰포트의 크기에 맞추어
CSS의 정의를 달리할 필요가 있다
스마트폰은 뷰포트의 크기를 고려하지 않고
웹 페이지를 만들게 되면
글자와 이미지가 굉장히 작아져 사용하는데 불편하다
이러한 단점을 보완하기 위하여 스마트폰 용 웹페이지를 제작할 때는
다음과 같이 <meta> 태그를 이용하여 모바일 기기의 뷰포트를 설정한다
<meta name="viewport" content="width=device-width, initial-scale=1.0">
'width=device-width' 는 웹페이지의 너비를
모바일 기기의 뷰포트 너비와 일치시켜서
화면에 표시하라고 웹 브라우저에게 알려주는 것
2023. 3. 14. 11:36
스크롤이 내려가도 위치가 변경이 안 되는 브라우저의 특정위치에 고정시키려면
position: fixed로 주면 된다

2023. 3. 14. 11:29
부모가 position: relative 이고 자식이 position: absolute일 때
부모 영역 내에서 원하는 위치로 이동이 가능하다


2023. 3. 14. 11:10
2023. 3. 14. 11:00
relative 는 원래 위치에서 top, left 떨어진 지점으로 이동
- 원래 있어야 할 지점을 기준으로 상대적인 위치로 이동

2023. 3. 9. 22:32
이전에 두면 오른쪽 아래 꽃 모양이 보이고 이게 Devtools 이다
</QueryClientProvider>
import { ReactQueryDevtools } from 'react-query/devtools';
<ReactQueryDevtools initialIsOpem={false} position='bottom-right'/>
2023. 3. 9. 18:18
2023. 3. 9. 16:45
2023. 3. 9. 16:02
2023. 3. 9. 15:12
1. json-server 설치 (3개 중 하나 실행)
npm install json-server
npm i json-server
yarn add json-server
2. API로 요청해서 얻어올 json 파일 추가 - 루트 디렉토리에 db.json

3. package.json 에 scripts 에 json-server 실행 명령어 추가
- port 4000번으로 실행
"server-json": "json-server --watch db.json --port 4000"
4. scripts로 등록한 명령어 실행하여 db 서버 동작
npm run server-json
yarn server-json
5. 입력한 주소로 들어가서 json 데이터 얻어오는지 확인
http://localhost:4000/superheros
2023. 3. 8. 18:26
2023. 3. 8. 18:14